【WordPressでオリジナルサイトを作ろう】⑨トップページ編
トップページを作っていきます。
ヘッダーとフッターはすでに作成済みなので、メインコンテンツ部分を作ります。
メインコンテンツでは、新着記事の一覧を表示します。
トップページのコーディング
トップページのコードは下記の通りです。
index.php
<?php get_header(); ?>
<div id="container" class="wrapper">
<main>
<?php if(have_posts()): ?>
<?php while(have_posts()):the_post(); ?>
<?php
$cat = get_the_category();
$catname = $cat[0]->cat_name;
?>
<article>
<h2 class="article-title">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</h2>
<ul class="meta">
<li><?php the_time('Y/m/d'); ?></li>
<li><?php echo $catname; ?></li>
</ul>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a>
<div class="text">
<?php
if (mb_strlen(strip_tags(get_the_content()), 'UTF-8') > 80) {
$content = mb_substr(strip_tags(get_the_content()), 0, 80, 'UTF-8');
echo $content . '…';
} else {
echo strip_tags(get_the_content());
}
?>
</div>
<div class="readmore"><a href="<?php the_permalink(); ?>">READ MORE</a></div>
</article>
<?php endwhile; ?>
<?php endif; ?>
</main>
</div>
<?php get_footer(); ?>
ポイントを解説していきます。
一覧データ取得
<?php if(have_posts()): ?>
<?php while(have_posts()):the_post(); ?>
投稿データが存在すれば、新しい投稿順に全件取得します。
カテゴリ名取得
<?php
$cat = get_the_category();
$catname = $cat[0]->cat_name;
?>
get_the_category()でカテゴリ情報を取得した後、cat_nameでカテゴリ名を取得します。
その他各値を取得
- the_permalink()
- パーマリンクを取得・表示します。
- the_title()
- 投稿タイトルを取得・表示します。
- the_time(‘Y/m/d’)
- 投稿日付を「YYYY/MM/DD」の形式で表示します。
- the_post_thumbnail();
- アイキャッチ画像を表示します。
本文を表示(表示文字数カット)
<?php
if (mb_strlen(strip_tags(get_the_content()), 'UTF-8') > 80) {
$content = mb_substr(strip_tags(get_the_content()), 0, 80, 'UTF-8');
echo $content . '…';
} else {
echo strip_tags(get_the_content());
}
?>
get_the_content()で本文を取得した後、strip_tagsでHTML、PHPタグを取り除き、mb_strlenで取得した桁数が80文字を超えていた場合は、80文字でカットして後ろに「…」を追加します。
CSSのコーディング
続いて、CSSのコーディングを行っていきます。
CSSのコードについては、模写コーディングで作成したものを参考にしながら使用します。
「style.css」に下記のコードを追記します。
style.css
/*-------------------------------------------
container
-------------------------------------------*/
#container {
display: flex;
justify-content: space-between;
padding-top: 150px;
margin-bottom: 60px;
}
main {
width: 65%;
}
main article {
margin-bottom: 80px;
}
main article img {
height: auto;
}
main .article-title {
font-size: 1.5rem;
margin: 10px 0 15px 0;
}
main .meta {
display: flex;
justify-content: flex-start;
margin-bottom: 10px;
}
main .meta li {
font-size: 0.875rem;
margin-right: 20px;
}
main .text {
padding: 10px 40px 30px 40px;
}
/*-------------------------------------------
SP
-------------------------------------------*/
@media screen and (max-width: 767px) {
/*-------------------------------------------
container
-------------------------------------------*/
#container {
flex-direction: column;
padding-top: 140px;
}
main {
width: 100%;
margin-bottom: 80px;
}
main .text {
padding: 10px 0;
}
}
アイキャッチの有効化
新着一覧に記事のアイキャッチを表示しますが、デフォルトでは投稿ページにアイキャッチを設定するメニューが表示されていません。
アイキャッチを表示させるためには、functions.phpに下記のコードを追記します。
functions.php
add_theme_support('post-thumbnails');
これで投稿画面にアイキャッチの設定メニューが表示されるようになります。
カテゴリーの登録
投稿記事でカテゴリを設定するために、事前にカテゴリを登録しておきます。
カテゴリの登録は管理画面のカテゴリメニューから行います。

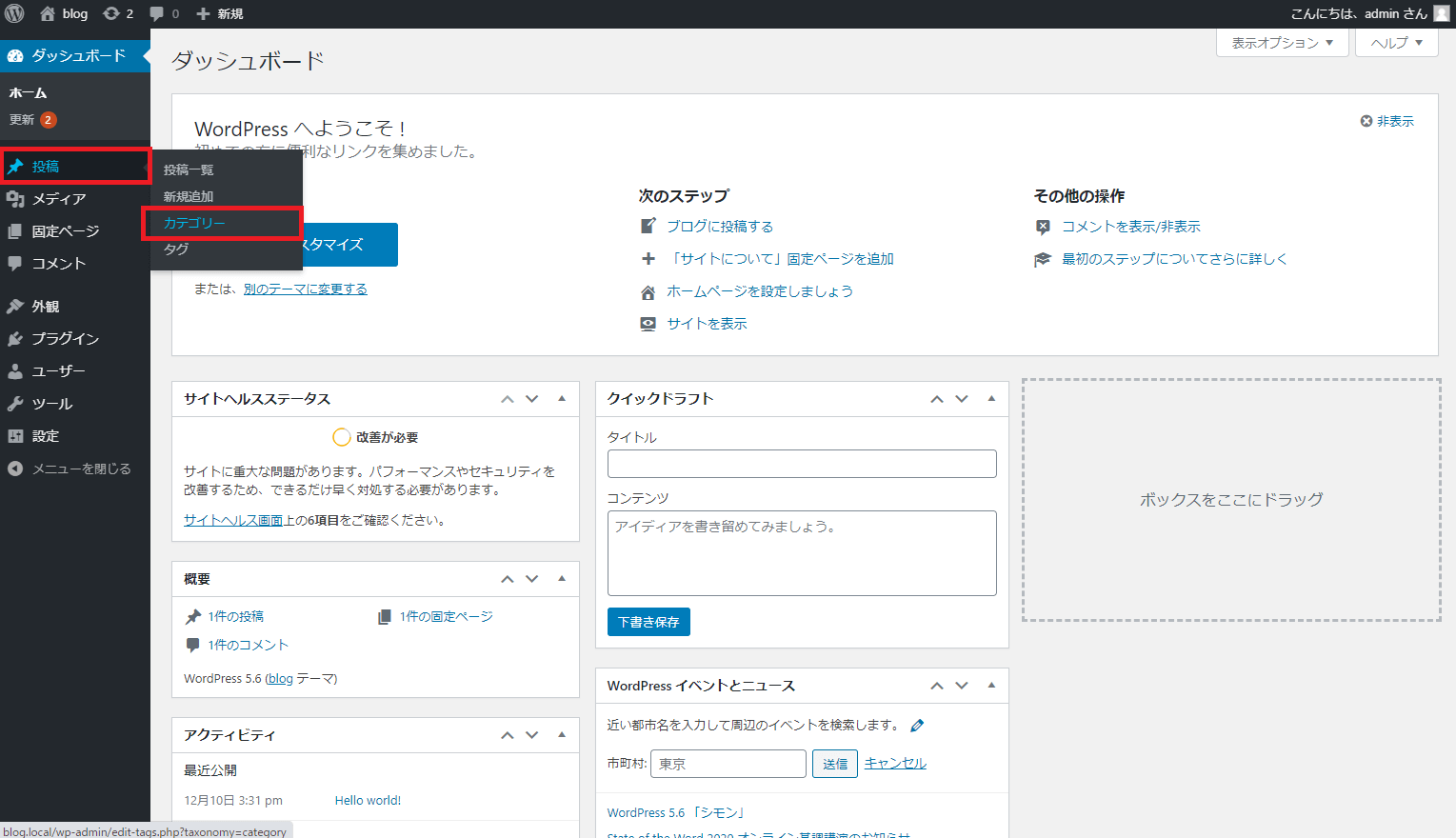
管理画面メニューの「投稿」→「カテゴリー」をクリックします。

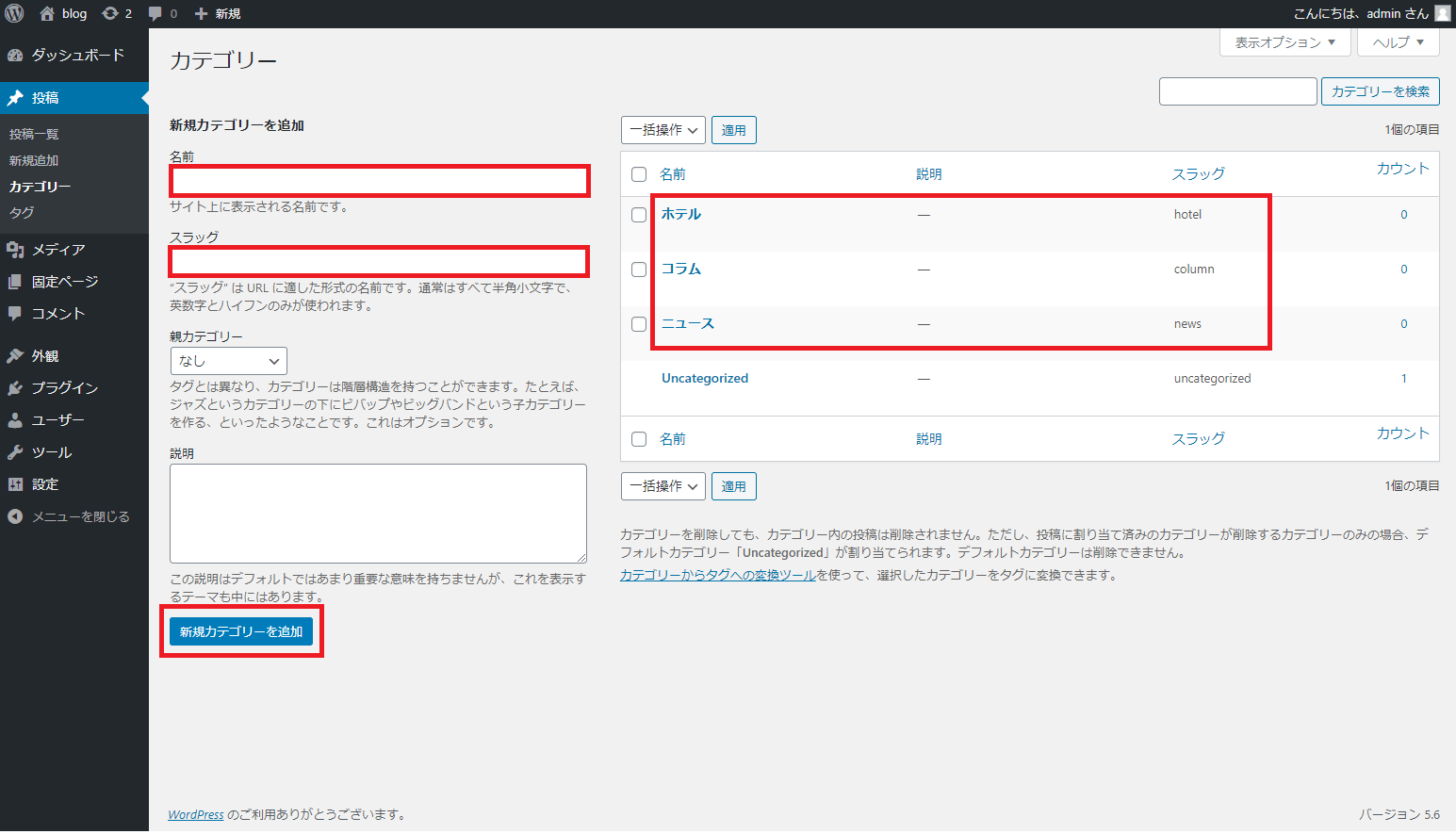
「名前」と「スラッグ」を入力して、「新規カテゴリーを追加」ボタンをクリックします。追加したカテゴリーは右側に一覧で表示されます。
カテゴリの登録が完了したら、次は記事の投稿を行っていきます。
記事の投稿
投稿する記事は、下記の7件です。
| タイトル | スラッグ | アイキャッチ |
|---|---|---|
| ニュースタイトル1 | news1 | news1.jpg |
| ホテルタイトル1 | hotel1 | hotel1.jpg |
| ホテルタイトル2 | hotel2 | hotel2.jpg |
| コラムタイトル1 | column1 | column1.jpg |
| コラムタイトル2 | column2 | column2.jpg |
| コラムタイトル3 | column3 | column3.jpg |
| コラムタイトル4 | column4 | column4.jpg |
本文は一覧の省略表示を確認するために、80文字以上で入力します。
▼ニュースタイトル1の本文
ニューステキスト1ニューステキスト1ニューステキスト1ニューステキスト1ニューステキスト1ニューステキスト1ニューステキスト1ニューステキスト1ニューステキスト1ニューステキスト1
その他も同様に、カテゴリ名と数字を適宜いれかえてください。
アイキャッチの画像は下記からダウンロードしてください。
ダウンロード
それでは、記事の投稿を行っていきましょう。

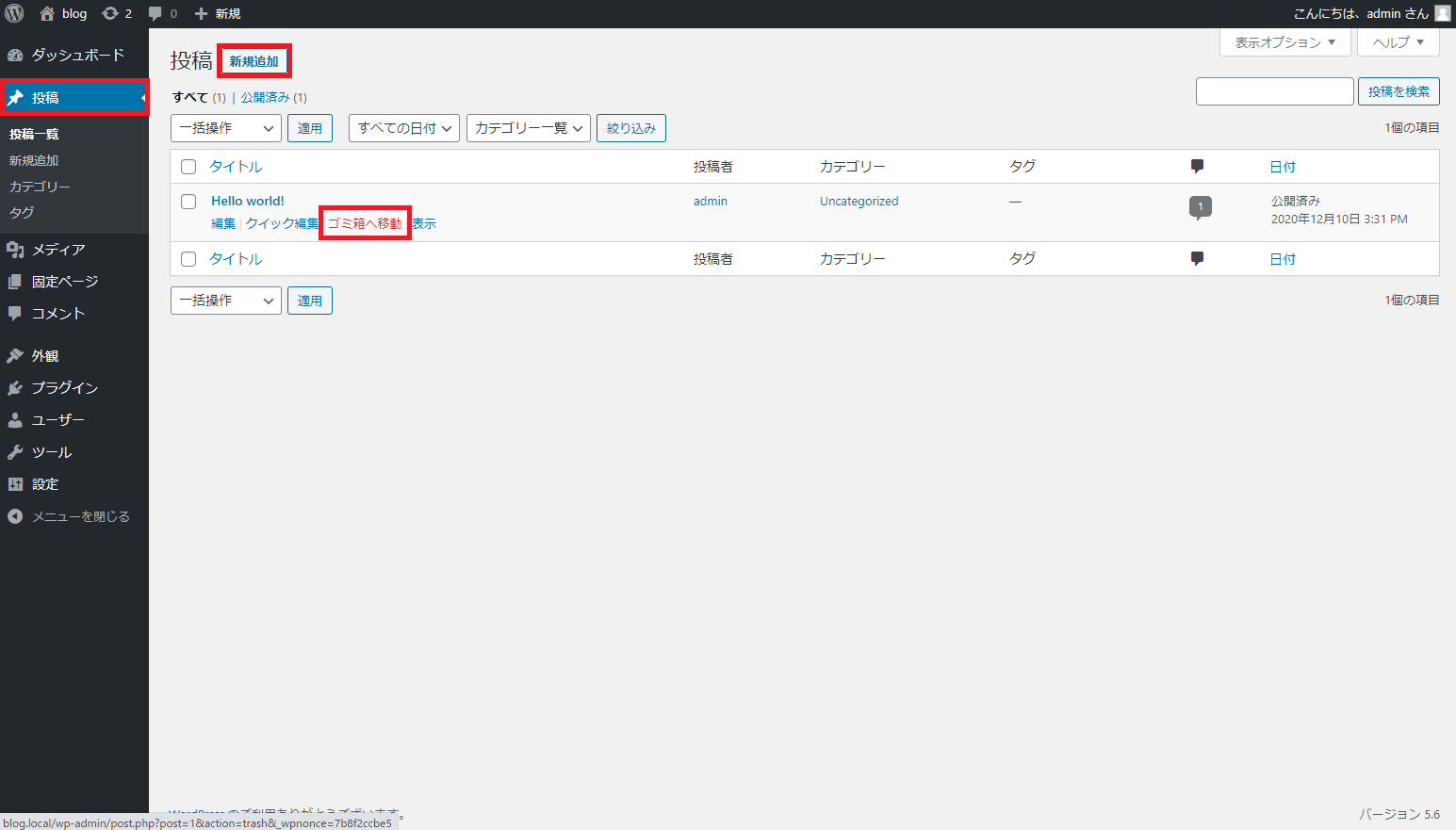
管理画面メニューの「投稿」をクリックして投稿一覧画面を開きます。
初期状態で「Hello world!」という投稿が1件登録されていますが、特に必要ないのでマウスオーバーで「ゴミ箱へ移動」というリンクを表示させてからクリックして削除します。
次に、「新規追加」をクリックして新規投稿画面を開きます。

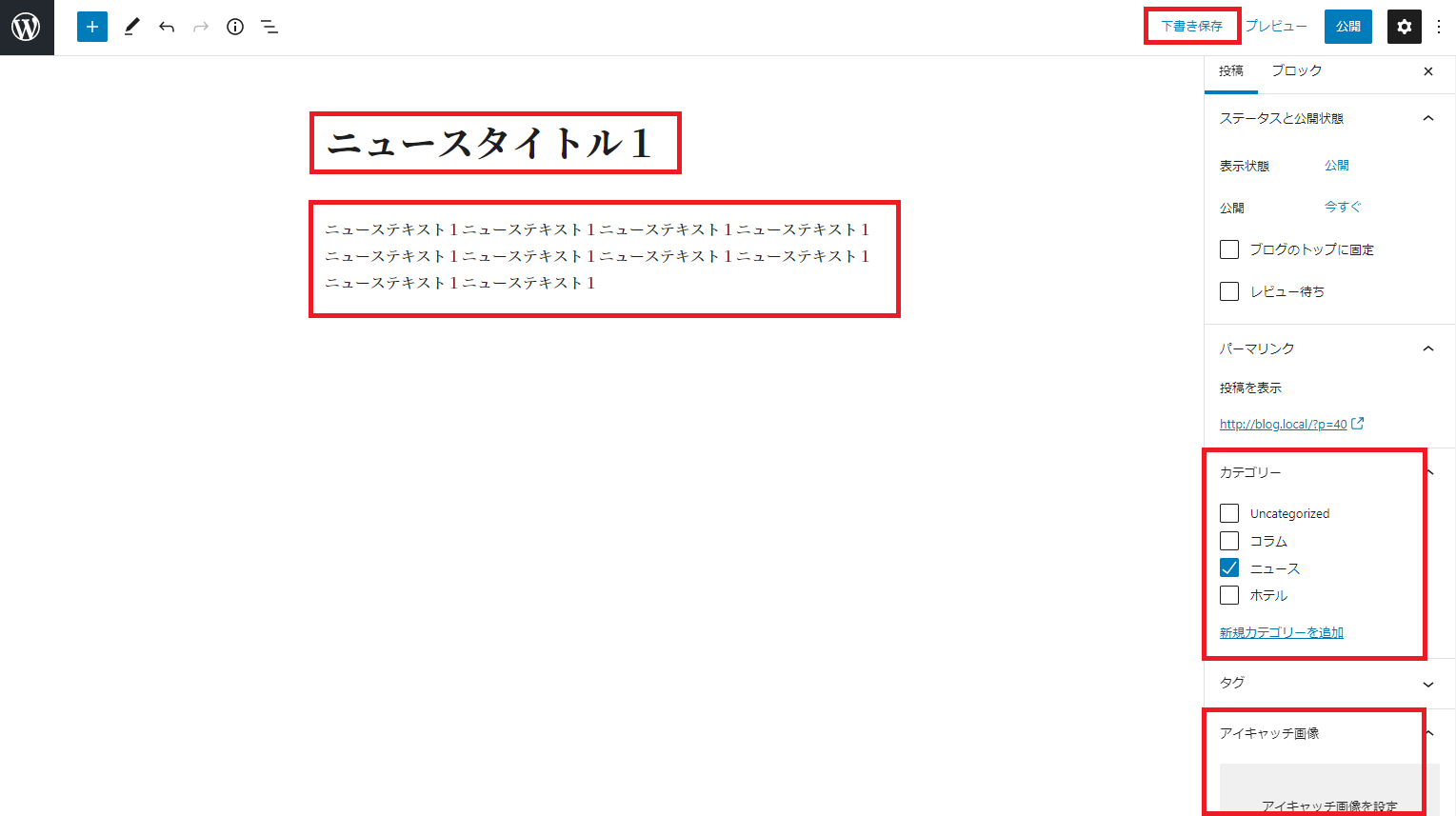
「タイトル」「本文」「カテゴリー」「アイキャッチ」を設定して、右上の「下書き保存」をクリックします。
※アイキャッチは、「アイキャッチ画像を設定」をクリックした後、「ファイルをアップロード」タブで画像をアップロードし、「メディアライブラリ」タブで対象の画像を選択して設定ボタンをクリックします。

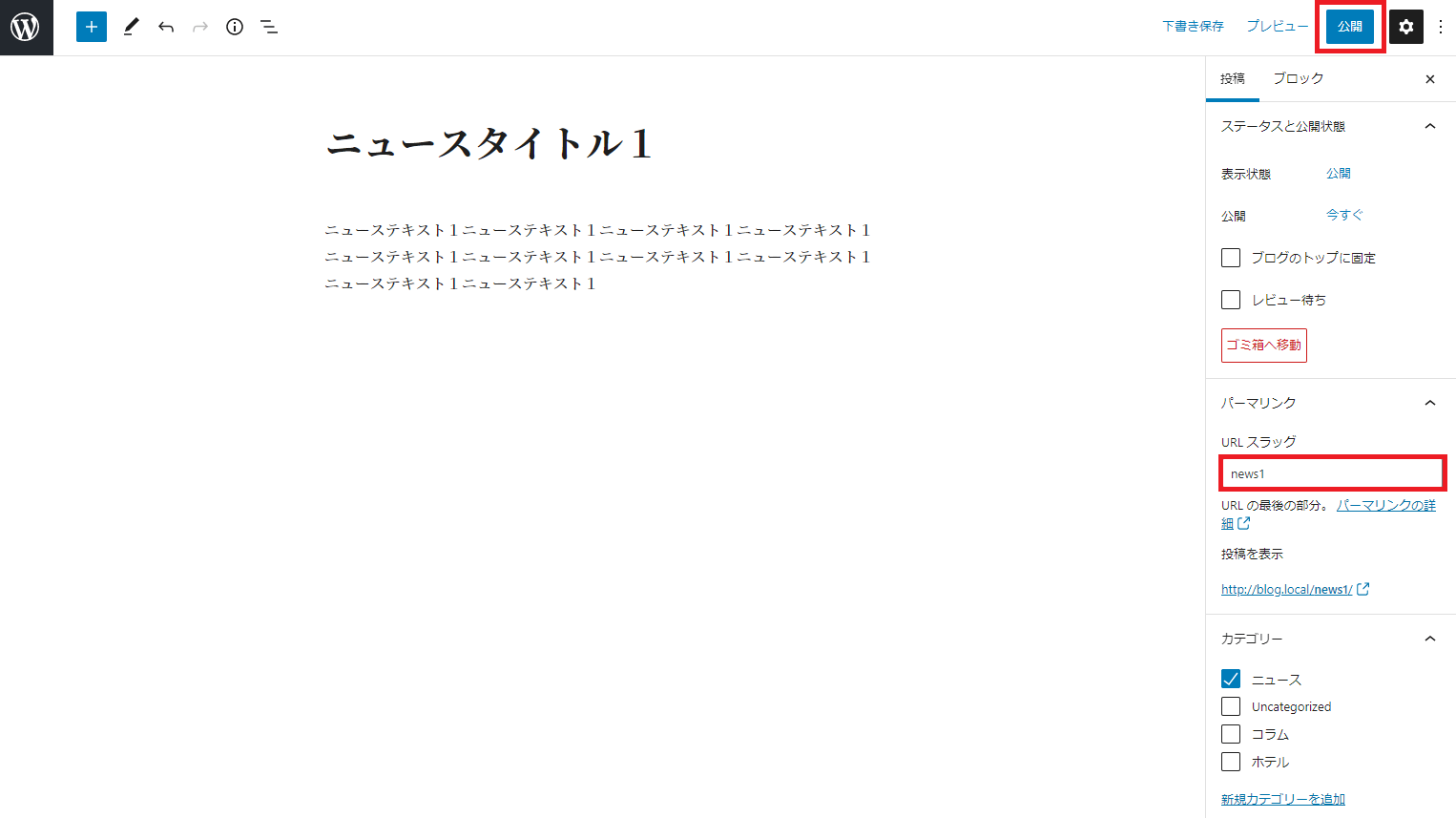
下書き保存すると、右側のメニューに「URL スラッグ」という入力欄が表示されるので「news1」と入力して「公開」ボタンをクリックします。
さらに公開してよいか確認されるので「公開」ボタンをクリックして記事を公開します。
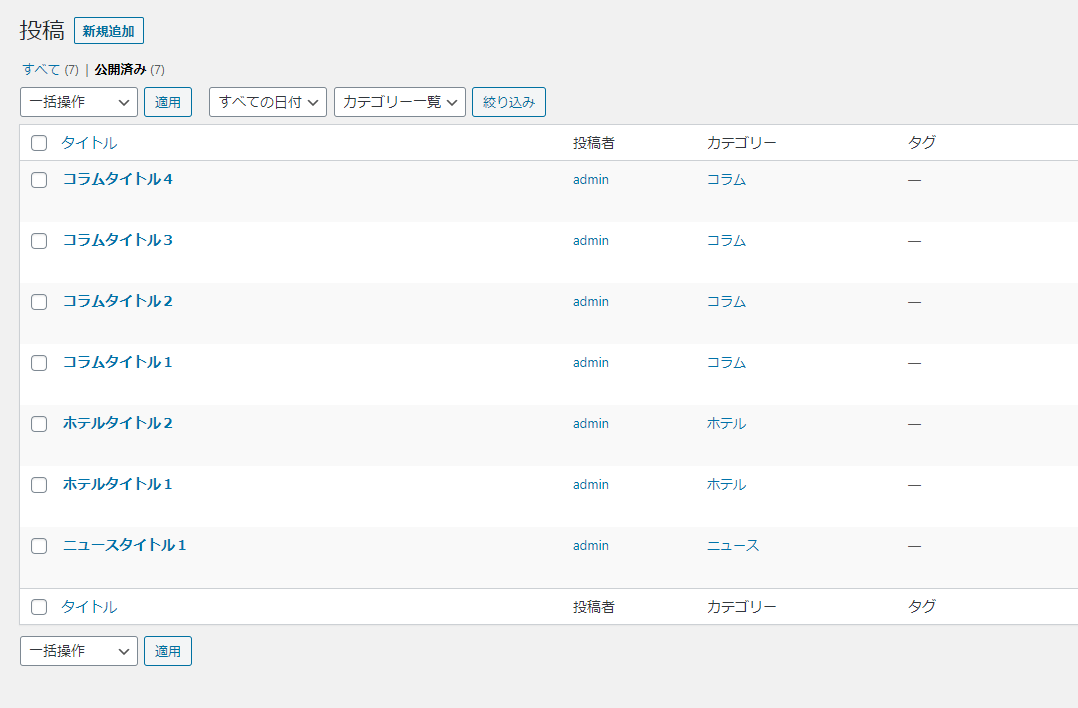
上記の手順で、残りの記事も全て投稿していきます。
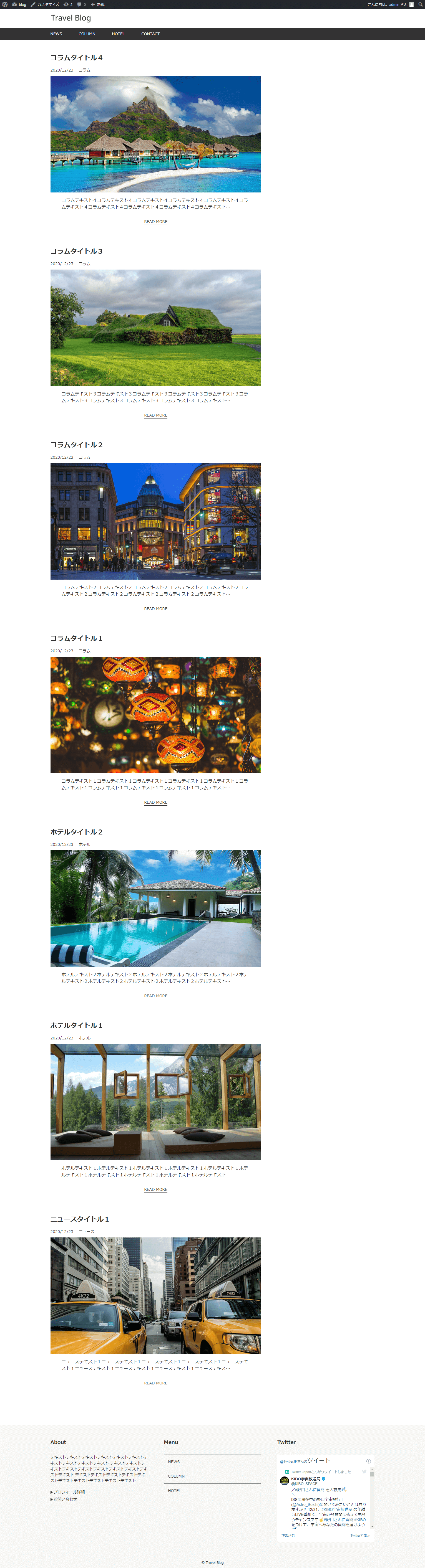
全て入力し終わると、下記の通りとなります。

以上で記事の投稿は終了です。
それでは、表示確認を行いましょう。
トップページの表示確認
以上でトップページのコーディングは完了です。
ただし、このままだと記事を100件投稿した場合、100件分の記事が全て表示されてしまいます。
次回はページを分けるための、ページネーションのコーディングを行っていきましょう。
次の記事 >
< 前の記事