
【WordPressでオリジナルサイトを作ろう】⑩ページネーション編
ページネーションをコーディングしていきましょう。
ページネーションはプラグインを使用する方法もあるのですが、今回はプラグインは使用せずに自分でコーディングしていきます。
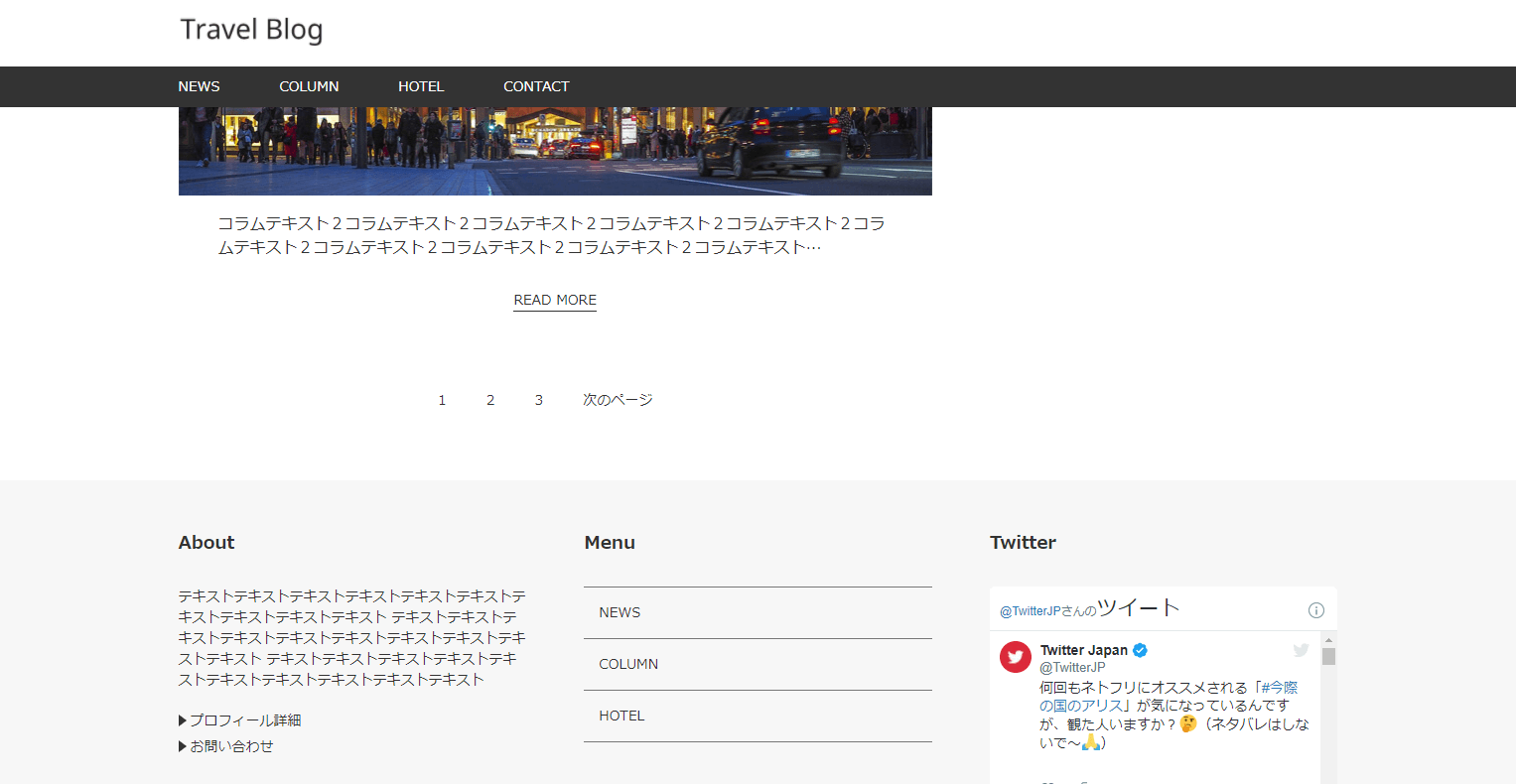
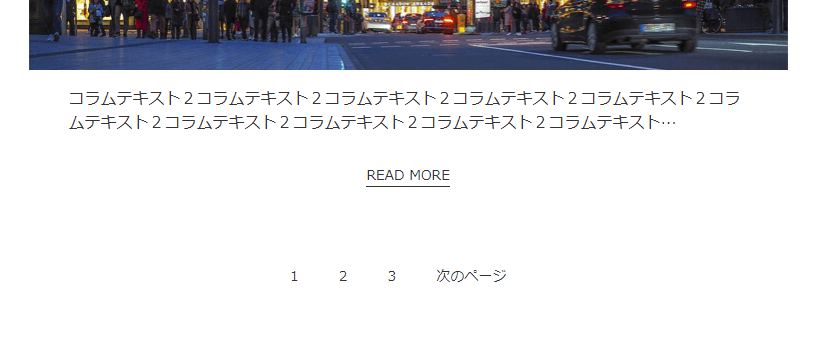
完成イメージは下記の通りです。

ページネーションのコーディング
ページネーションのコーディングは、まず「functions.php」でページネーションを表示する関数を作った後、「index.php」でその関数を呼び出します。
functions.php
functions.php
function pagination($pages = '', $range = 2) {
$showitems = ($range * 2) + 1;
// 現在のページ数
global $paged;
if(empty($paged)) {
$paged = 1;
}
// 全ページ数
if($pages == '') {
global $wp_query;
$pages = $wp_query->max_num_pages;
if(!$pages) {
$pages = 1;
}
}
// ページ数が2ぺージ以上の場合のみ、ページネーションを表示
if(1 != $pages) {
echo '<div class="pagination">';
echo '<ul>';
// 1ページ目でなければ、「前のページ」リンクを表示
if($paged > 1) {
echo '<li class="prev"><a href="' . esc_url(get_pagenum_link($paged - 1)) . '">前のページ</a></li>';
}
// ページ番号を表示(現在のページはリンクにしない)
for ($i=1; $i <= $pages; $i++) {
if (1 != $pages &&(!($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems )) {
if ($paged == $i) {
echo '<li class="active">' .$i. '</li>';
} else {
echo '<li><a href="' . esc_url(get_pagenum_link($i)) . '">' .$i. '</a></li>';
}
}
}
// 最終ページでなければ、「次のページ」リンクを表示
if ($paged < $pages) {
echo '<li class="next"><a href="' . esc_url(get_pagenum_link($paged + 1)) . '">次のページ</a></li>';
}
echo '</ul>';
echo '</div>';
}
}
続いて、index.phpで先ほど作った関数を呼び出します。
index.php
index.php
<?php
if (function_exists("pagination")) {
pagination($wp_query->max_num_pages);
}
?>
<?php endif; ?>
</main>
</div>
追記する場所は、endifの直前です。
style.css
style.css
.pagination ul {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.pagination li {
padding: 0 10px;
}
.pagination ul a:hover {
opacity: 0.7;
}
最後に、ページネーションのCSSをコーディングします。
表示件数の設定
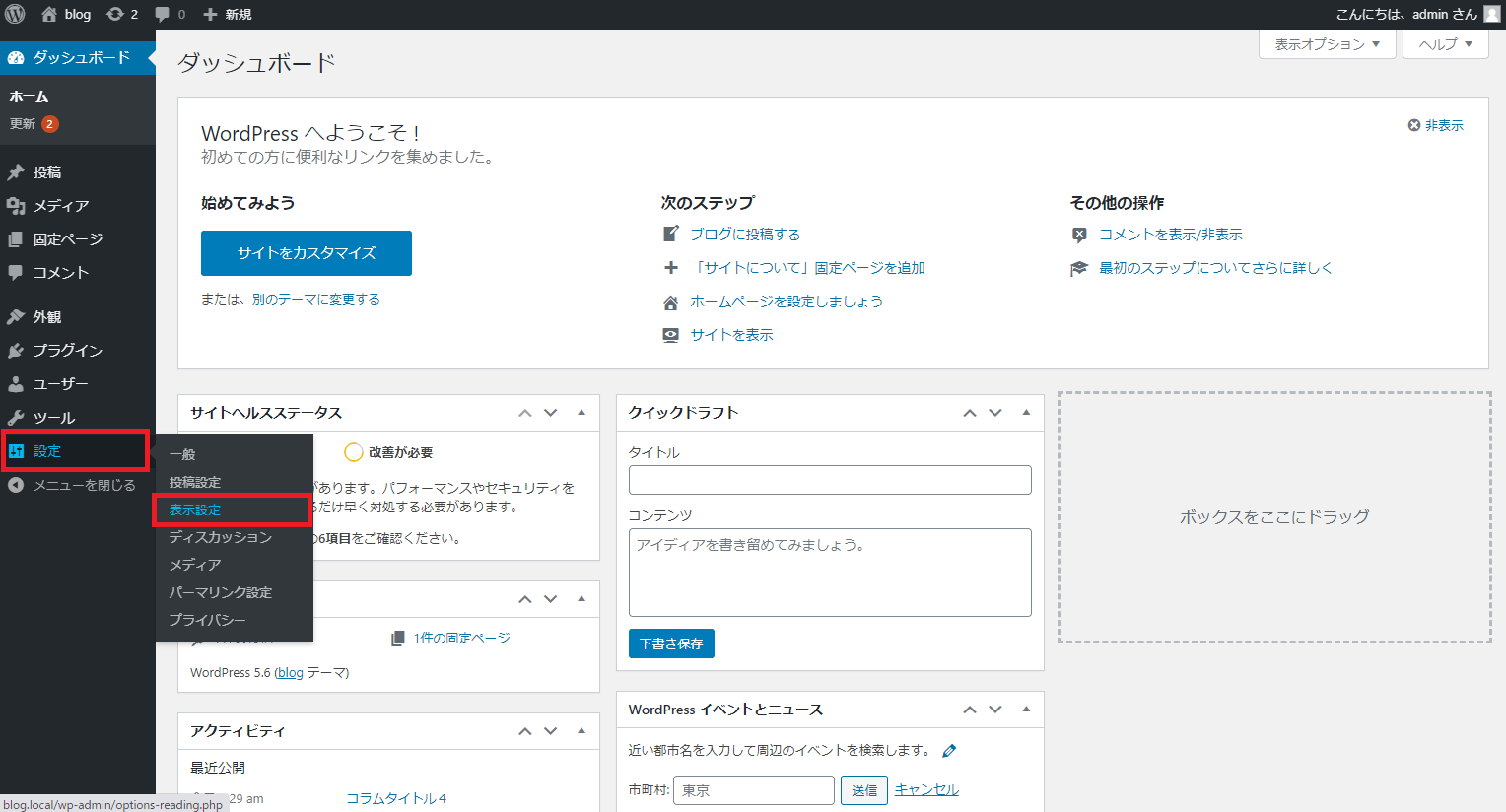
コーディングが完了したら1ページに表示する表示件数を管理画面で設定します。

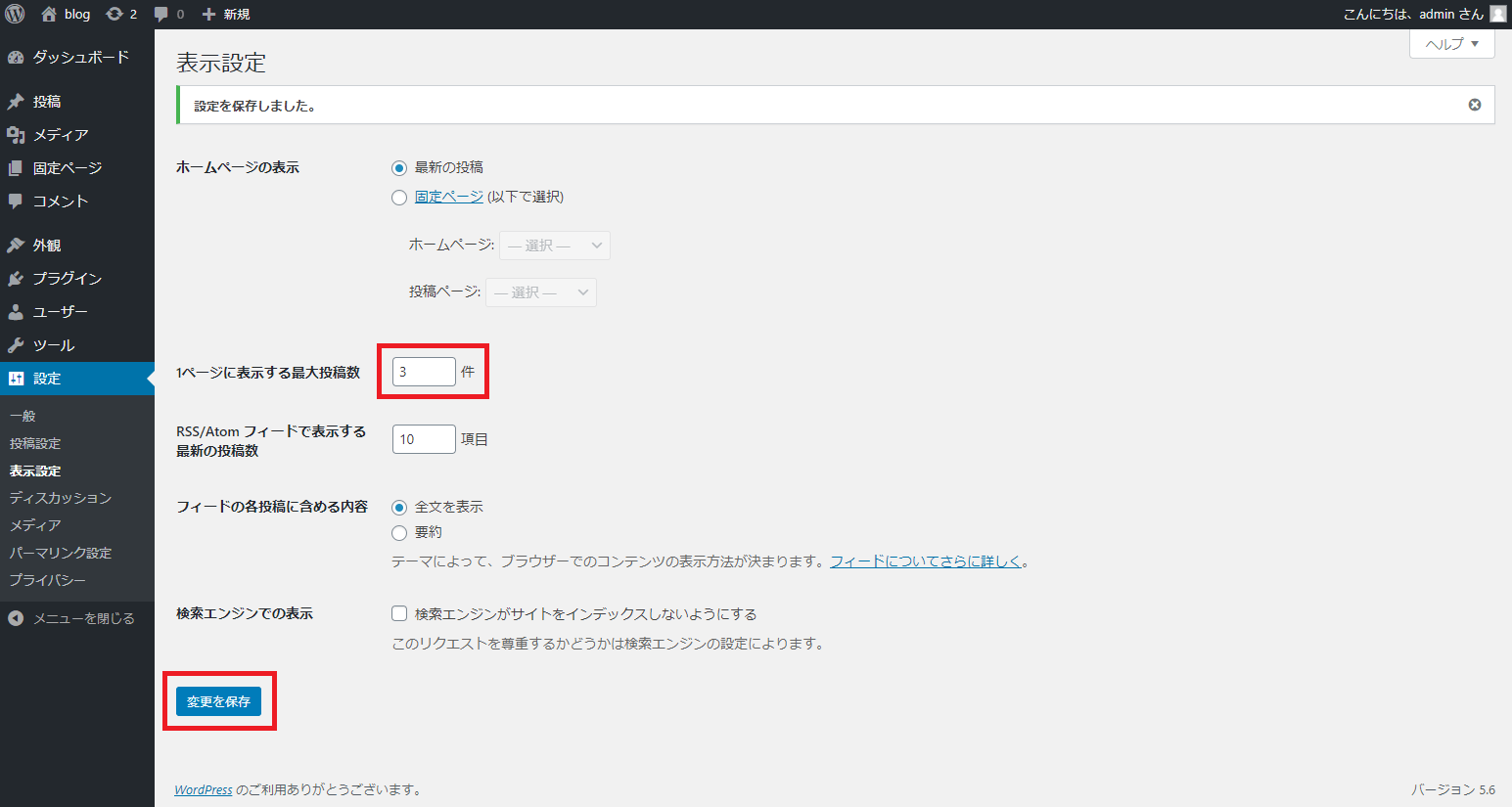
管理画面メニューの「設定」→「表示設定」をクリックします。

「1ページに表示する最大投稿数」に表示させたい件数を入力します。
今回は3件表示させたいので「3」と入力して、「変更を保存」ボタンをクリックします。
動作確認
下記の通りページネーションが表示されていれば、ひとまず表示はOKです。
表示の確認ができたら、実際にページを切り替えてみておかしなところがないか確認してみましょう。
以上でページネーションのコーディングは終了です。
次は、サイドバーのコーディングを行っていきます。
次の記事 >
< 前の記事