本気で使いこなす「SVG」再入門【2015年版】
スマートフォン向けのWebサイトやWebアプリを中心に、「SVG」がいま再注目されています。単なる画像フォーマットを超えて、最近ではさまざまな表現に広く活用されるようになりました。 SVGの概要から基本的な使い方、Web制作での活用方法までをじっくり解説。CSSによる装飾やJavaScriptとの連携など、すでに使っている人がもっと使いこなすためのテクニックも紹介します。
2015年09月30日 13時59分更新
-
 第3回 2015年09月30日 13時59分
第3回 2015年09月30日 13時59分WebPro
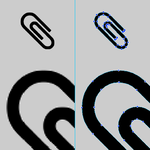
SVGの見た目は「属性」で書く――HTMLとの違い
SVGは画像であると同時に、マークアップ言語でもあります。SVGの基本からWeb制作での活用方法までを解説する連載の第3回は、SVGの属性とCSSの書き方を学びます。
-
 第2回 2015年06月12日 12時00分
第2回 2015年06月12日 12時00分WebPro
サンプルコードで学ぶ SVGの読み方、書き方
SVGの概要から基本的な使い方、Web制作でのいまどきの活用方法までを解説する連載。第2回はSVGの仕様をもとに、SVGの書き方、読み方の基礎を学びます。
-
 第1回 2015年04月06日 13時00分
第1回 2015年04月06日 13時00分WebPro
いまさら聞けないSVG——Web制作に便利な3つの理由
SVGの概要から基本的な使い方、Web制作での活用方法までをじっくり解説する新連載がスタート。まずはSVGの特徴とWeb制作での使いどころを紹介します。