photoshop備忘録:何度でもかけ直し可能なフィルタ『スマートフィルタ』について

まだまだ知らないことって多いもので、ネットで配布されているpsd素材を勉強がてら解体していたところ
初めて「スマートフィルタ」なるものに遭遇しました。
CS3以降の機能なのかな、まったく知らなかったので使い方など調べてみましたのでまとめます。
スマートフィルタとは
後から数値を調整できるフィルタのこと。
「ぼかし」「ノイズを加える」などなど
これまでフィルタというものは後からの調整は出来ないのが通常でしたよね。
しかしスマートフィルタを使えば直したいと思った時に再びフィルタメニューを開くことができるので
仕上がりが気に入らなければ後から何度でも修正が可能になります。
何だこれディ・モールト便利じゃあないか・・!
スマートフィルタの使い方
それでは簡単に使い方を書いていきたいと思います。
photoshopでのデザイン中、いつもならオブジェクトに直接フィルタを使用するところを、
スマートフィルタに変更してみましょう。
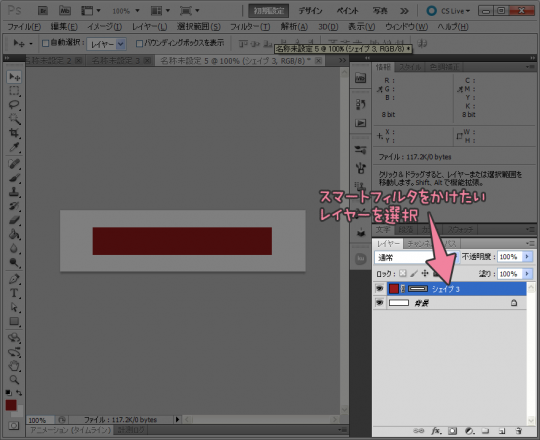
photoshopにてスマートフィルタをかけたいレイヤーを選択
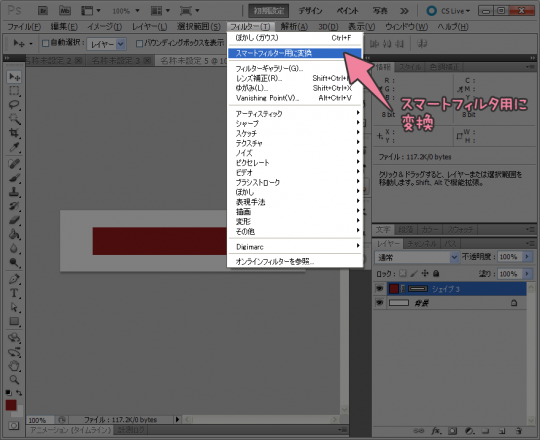
フィルタ>スマートフィルタ用に変換
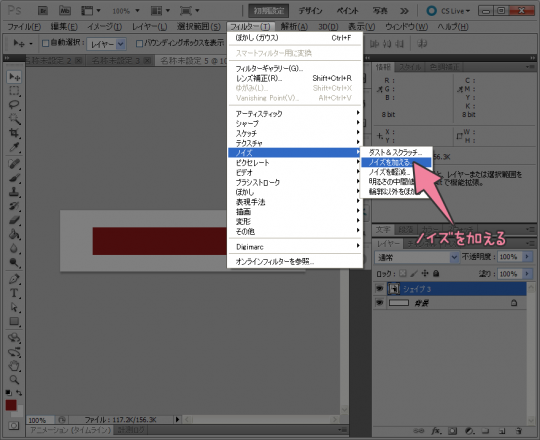
ノイズをかける
変換したオブジェクトに対してノイズフィルタをかけてみましょう。
とりあえず大きめに。
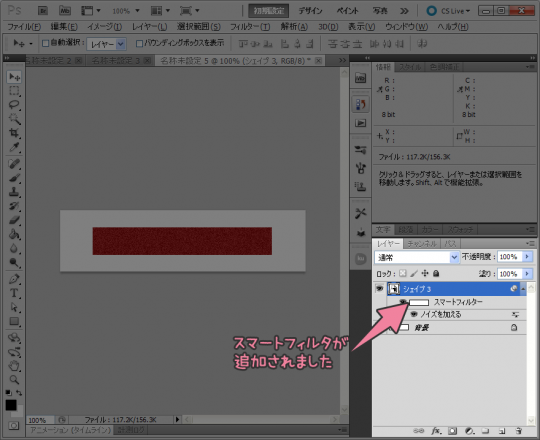
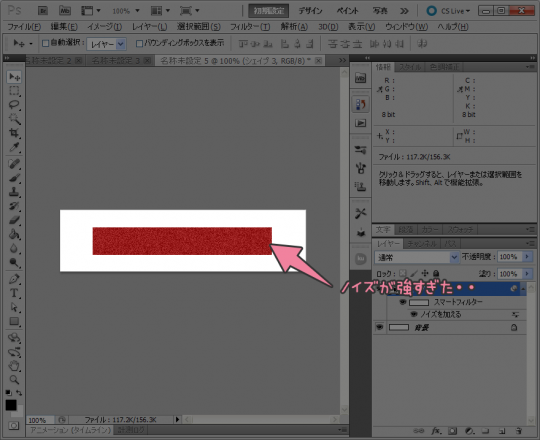
ノイズがかかりました。
ノイズをかけると、レイヤーの下に「スマートフィルタ」というものが追加されました。
でもキャンバスを見ると、ノイズの数値が大きすぎたので仕上がりがめっちゃ汚らしいですね!
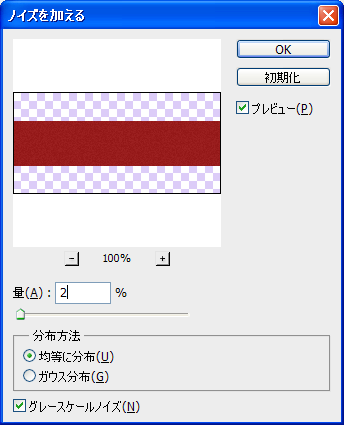
なので今度はスマートフィルタをダブルクリックし、数値を修正してみましょう。
ダブルクリックでノイズメニューを開き、数値を変更
さきほど10で強すぎたので、2まで下げてみましょう。
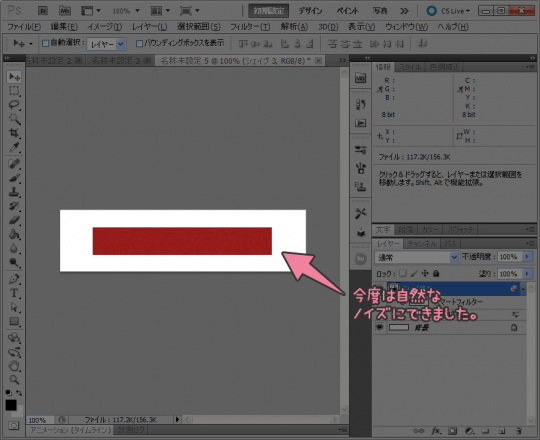
だいぶなじんでくれました!!
物事は何でも、見えるか見えないかぐらいが至高ですよね・・!
フィルタやグラデーションも一緒で、チラリズムが肝心なのだと私は思います。
リボンのpsd素材

今回この記事のために作成したサンプルですが、
もし使いたい方がいらっしゃればご自由にお使いください。
いつもどおりMITライセンスで商用利用可能でございます。
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx









![[WordPress]管理者権限なのに『もっと高いレベルの権限が必要です』と言われてカテゴリorタグが編集できない件](https://webimemo.com/wp-content/uploads/wordpress-popular-posts/9410-first_image-300x120.png)


