
先月、Googleの提供しているコンテンツ連動型広告配信サービスであるAdsense(アドセンス)新しい広告が増えました。
「記事内広告」という記事に溶け込む広告は試してみていたのですが、インフィード広告は未着手の状態。
はてなブログデフォルトの機能では埋め込むことは、難しかったので試した方法など紹介したいと思います。
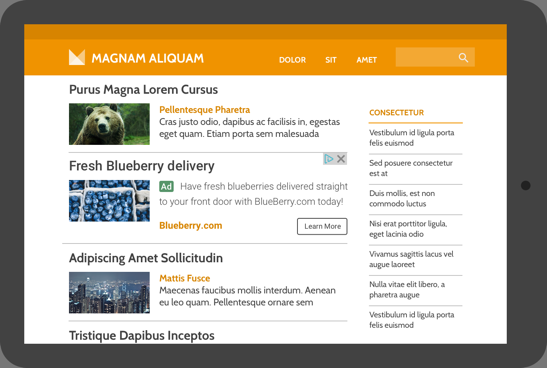
インフィード広告とは?

引用:What is a feed? - AdSense Help
インフィード広告はその名の通り、フィードの間に広告を掲載して収益化する広告。
「フィード」と聞くとRSSを想像しますが、Googleのインフィード広告は「記事やニュースなどの一覧」や「情報のリスト」のことを指します。
フィード内に溶け込むように表示されるため、コンテンツの邪魔にならずにユーザーフローを止めないとされていますが、騙されたと感じる人も少なからずいるような気がしています・・・。
インフィード広告の作成
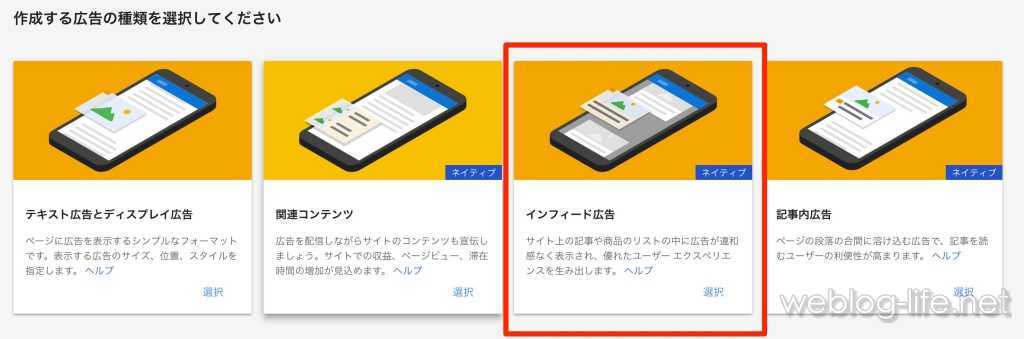
Googleアドセンスの広告ユニットから「新しい広告ユニット」の作成をします。

上記のように広告の種類を選べるので「インフィード広告」を選択。
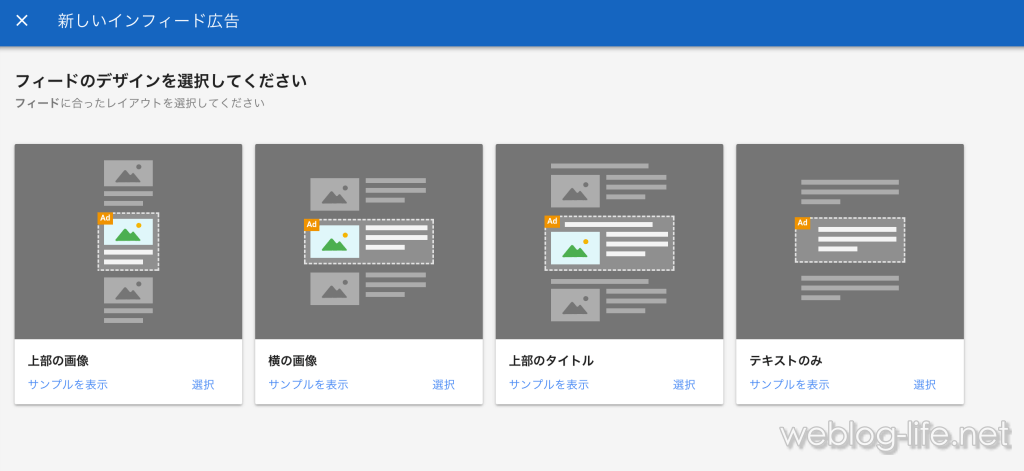
一覧ページのデザインにあわせてフィードのデザインを選択。現在利用中のテーマに近いデザインを選びます。(わたしは上部のタイトルを選択)

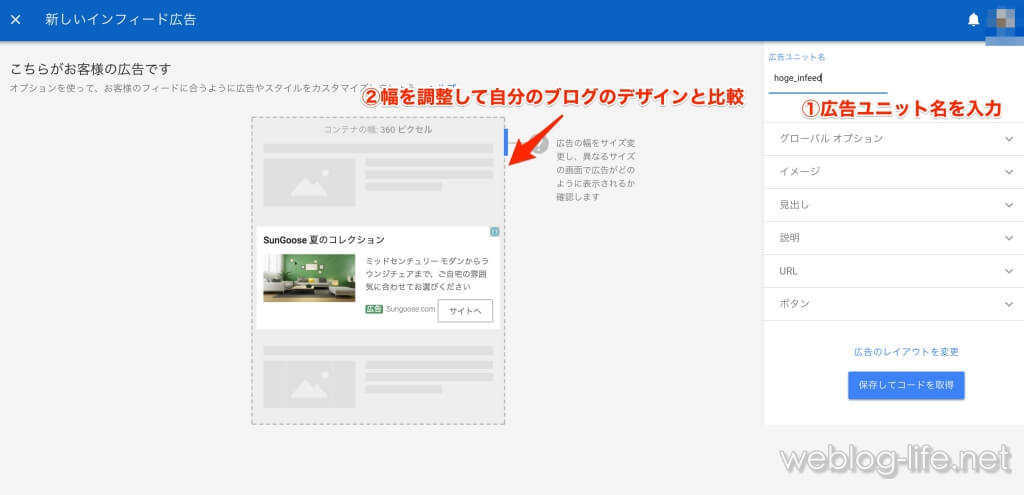
次に広告の設定をします。
広告ユニット名を入力、記事一覧と同じぐらいのサイズに合わせて細かく調整していきます。

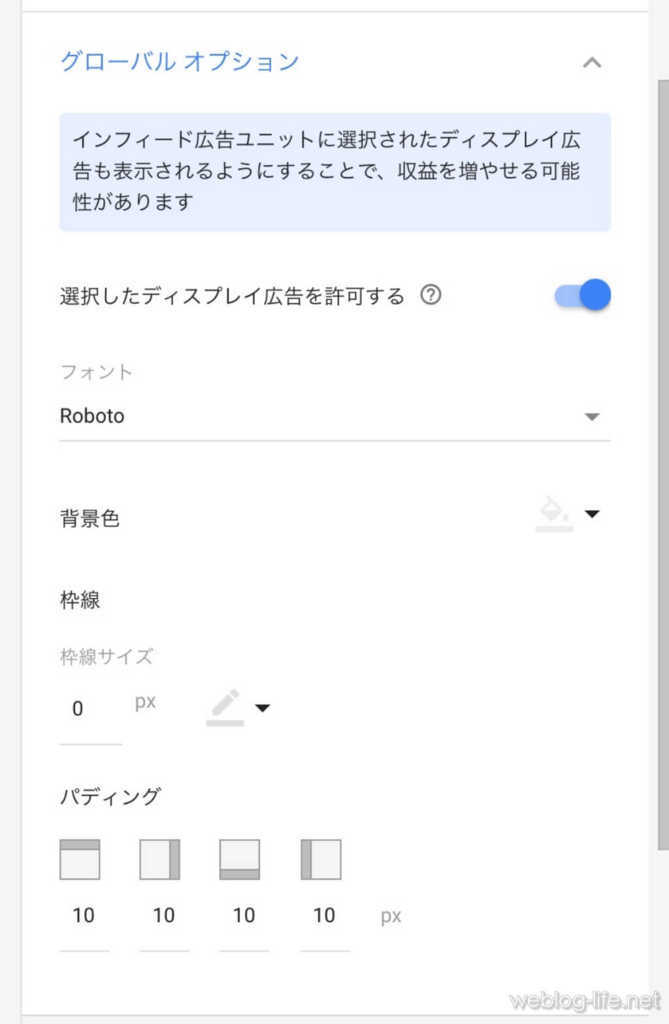
グローバルオプション
選択したディスプレイ広告を許可するはオンにしておきます。ここをオンにしておくと、インフィード広告が出ない時はディスプレイ広告が表示されるようになり、収益の増加が見込めます。
その他はブログのデザインにあわせて調整。

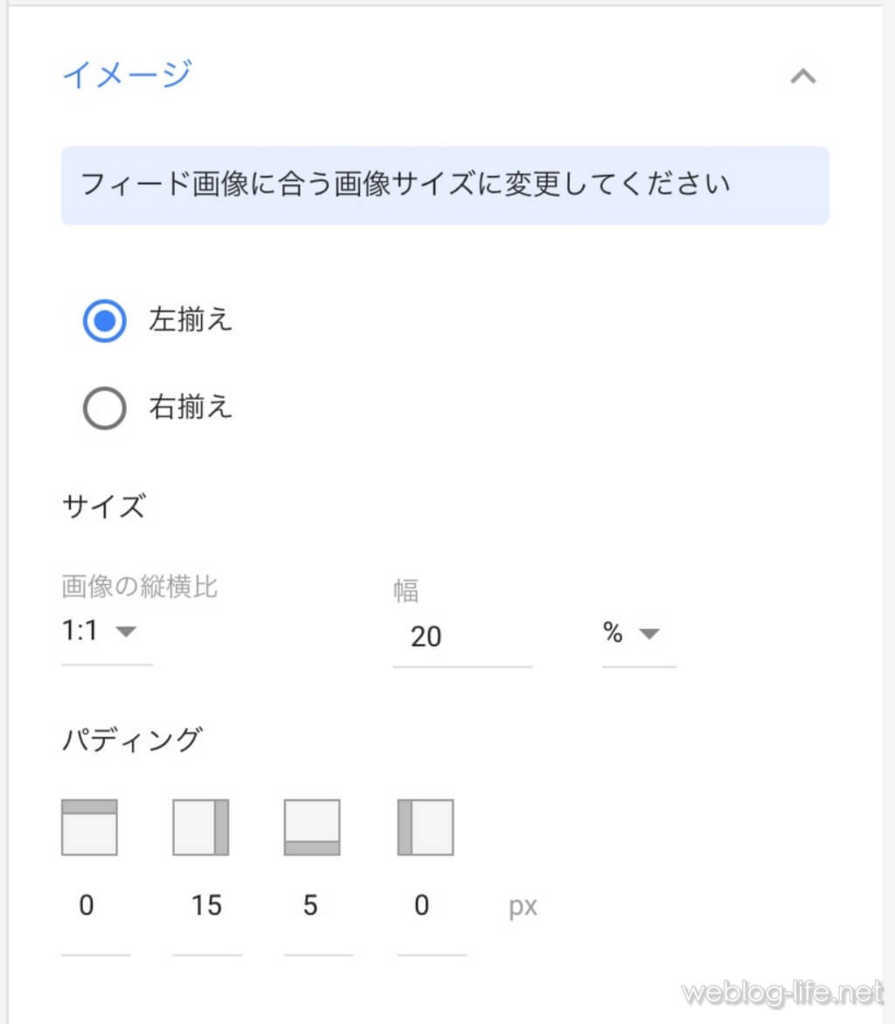
イメージ
画像は正方形にしたかったので縦横比「1:1」を選択、幅は「20%」左のパディングを「0」にしました。

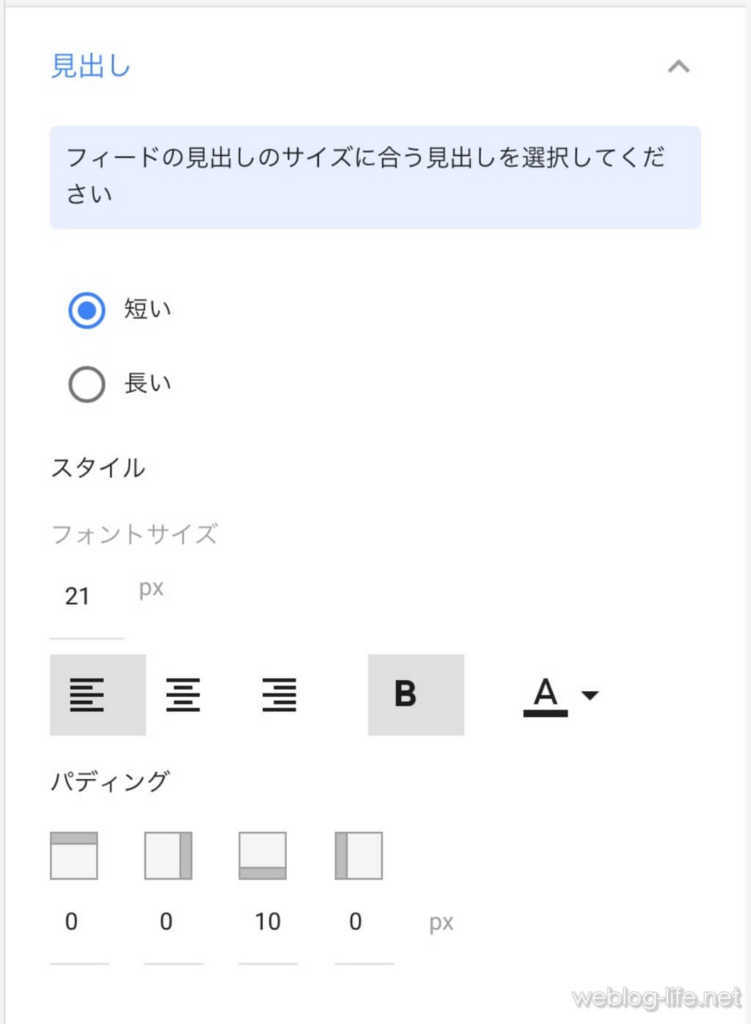
見出し
見出しは「長い」を選ぶと結構長かったので「短い」にしてフォントサイズを調整。

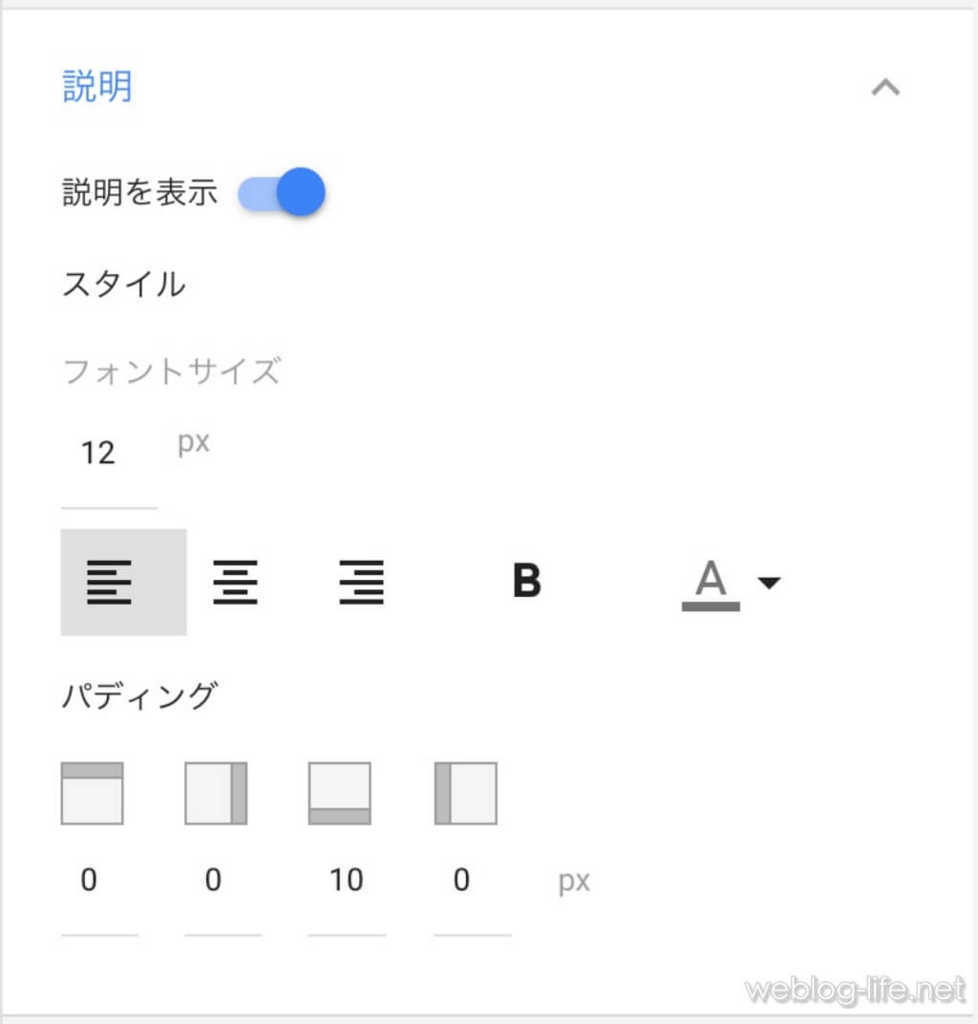
説明
説明を表示はオン、フォントサイズを調整。

URL,ボタン
URLとボタンはデフォルトのままで「保存してコードを取得」


このようなコードが生成されるので保存します。
なお、1回で調整が完了することは無いと思いますが・・・レイアウト調整をしてもタグの内容は変わらないので、貼り直しは不要。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout="XXXXXXX" /* 広告レイアウト */
data-ad-layout-key="XXXXXXX"/* 広告レイアウトキー */
data-ad-client="ca-pub-XXXXXXX" /* クライアントID */
data-ad-slot="XXXXXXX"></ins> <!-- 広告スロットID -->
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
しかし、はてなブログではそのままでは入れられない
数ヶ月前、はてなブログのトップページも一覧形式で表示出来るようになったので早速入れようと思ったところ・・・
トップページの一覧形式に対して設定する箇所が無いため設定することはできません。
というわけで、誰かやっていないかな?と調べてやりたいことが一番近かったのが、すなばいじりさんの以下の記事。
ただ、広告は入れられるのですが1つだけしか入らなかったため参考にさせていただきつつ自分で用意してみました。
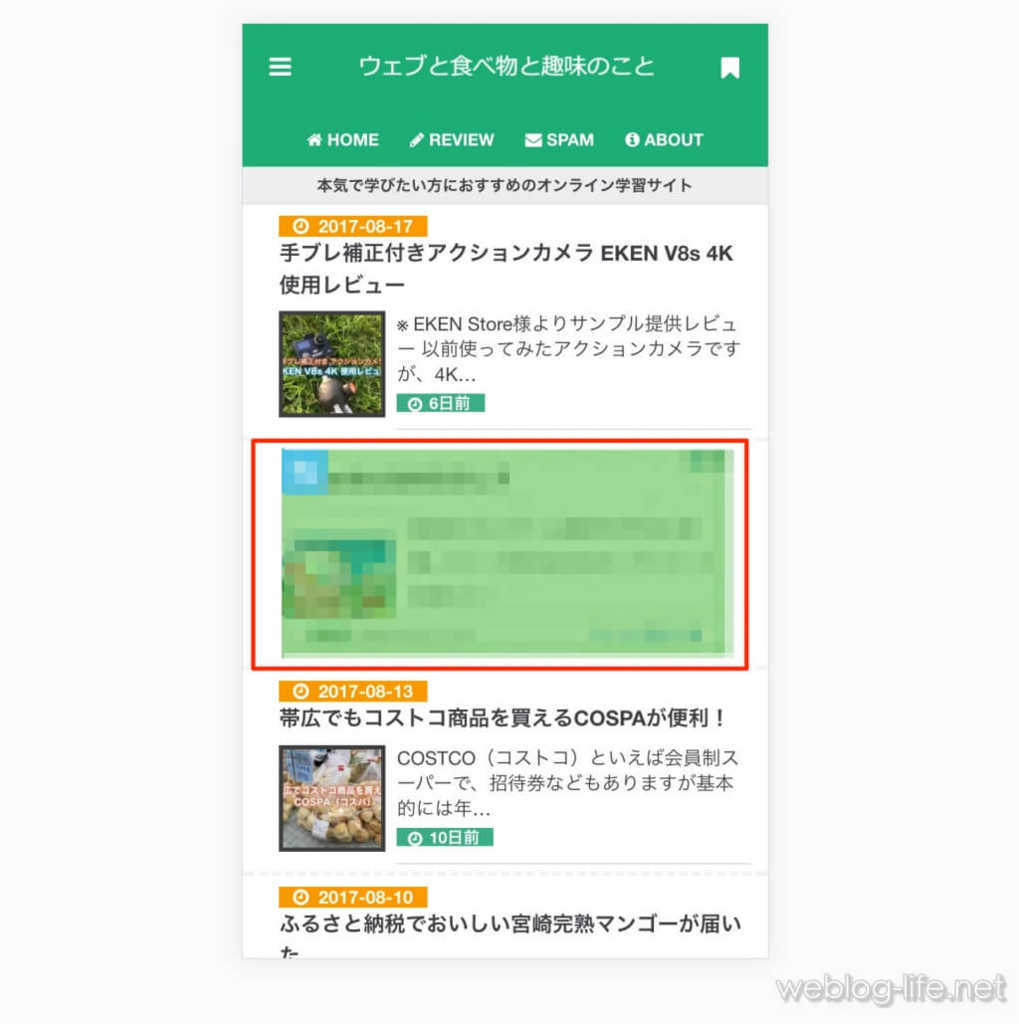
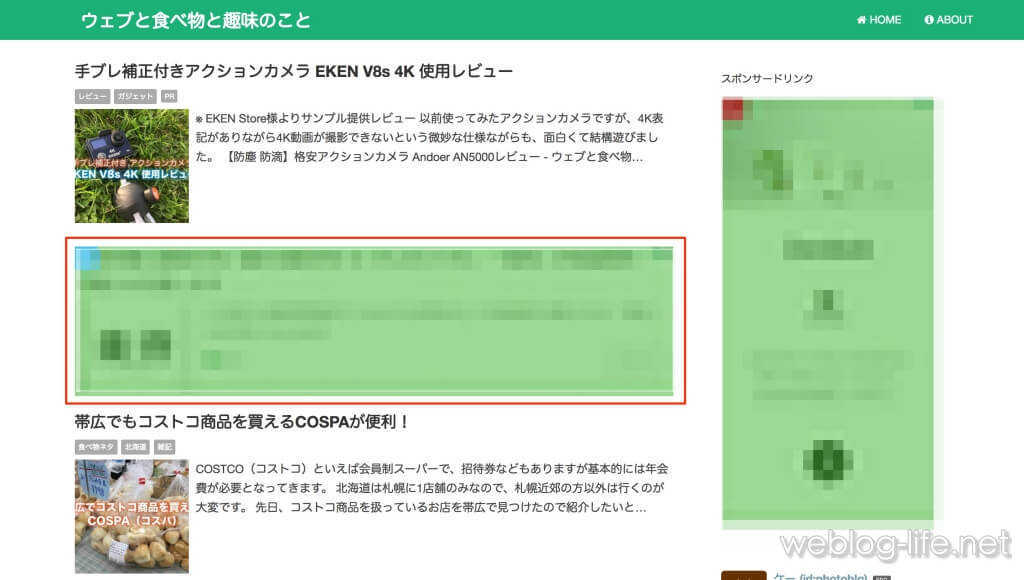
で、入れてみた結果がこれ。スクリーンショットだと1つしか見えていませんが下にも表示されています。

設置してみた
PC

念の為、説明しておきますが、はてなブログProの方対象です。
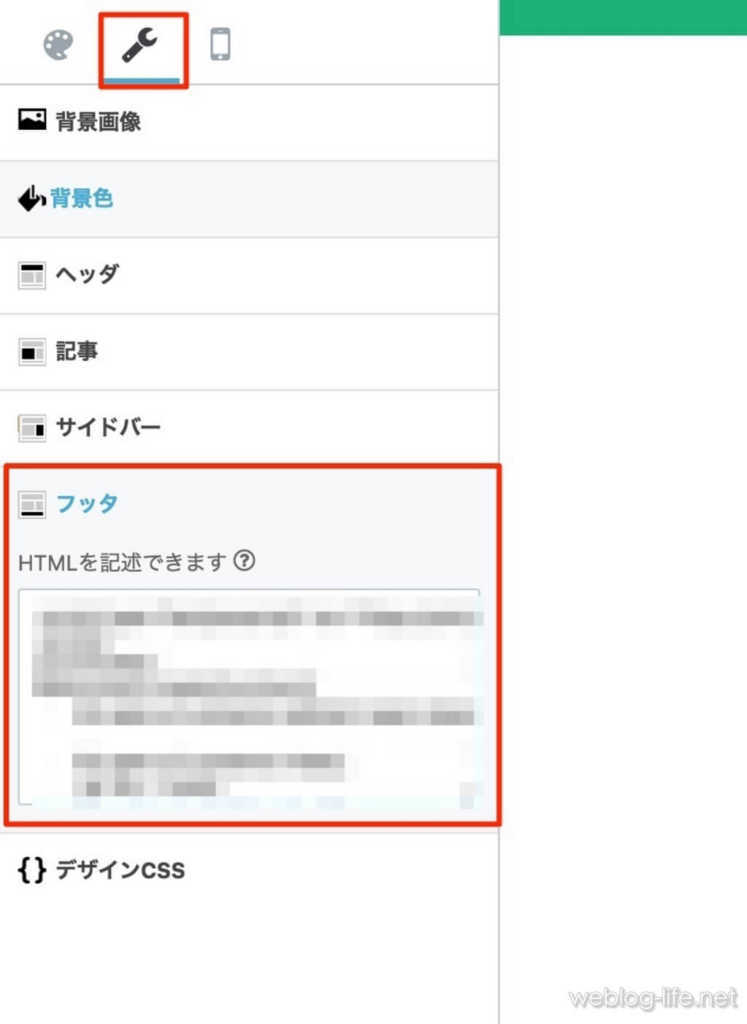
【デザイン設定】ー【PC】ー【フッター】に以下のタグを入れます。

<script src="//webloglife.github.io/ads_infeed.js" charset="utf-8"></script>
<script>
Ads.Infeed.init('<center><ins class="adsbygoogle infeed_slot" style="display:block" data-ad-format="fluid" data-ad-layout="image-middle" data-ad-client="ca-pub-(自分のad-client)" data-ad-layout-key="(自分のレイアウトキー)" data-ad-slot="(自分のad-slot)"></ins></center>');
</script>
<style>.infeed_slot{width:100%;height:210px;margin-top: -18px;padding-bottom: 22px;}</style>
カッコで書いてある部分は、生成したコードを見て適宜差し替えます。(※かっこも消してください)
<script>
Ads.Infeed.init('<center><ins class="adsbygoogle infeed_slot" style="display:block" data-ad-format="fluid" data-ad-layout="(自分のad-layout)" data-ad-client="ca-pub-(自分のad-client)" data-ad-layout-key="(自分のレイアウトキー)" data-ad-slot="(自分のad-slot)"></ins></center>');
</script>
最後の行は、インフィード広告のCSSです。height(高さ)やmargin(余白)はわたしのブログで調整したものですので、こちらも適宜差し替えてみてください。
<style>.infeed_slot{width:100%;height:210px;margin-top: -18px;padding-bottom: 22px;}</style>
モバイル
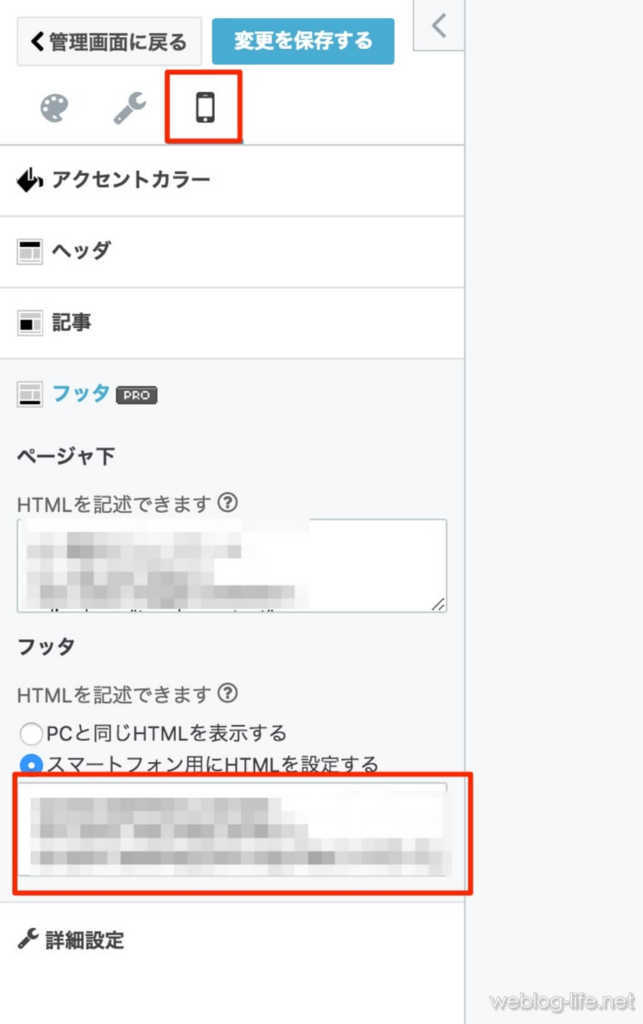
【デザイン設定】ー【スマートフォン】ー【フッター】に以下のタグを入れます。

内容はPCとほぼ同じで、ad-slotとCSSが変わっているぐらいです。
<script src="//webloglife.github.io/ads_infeed.js" charset="utf-8"></script>
<script>
Ads.Infeed.init('<center><ins class="adsbygoogle infeed_slot" style="display:block" data-ad-format="fluid" data-ad-layout="image-middle" data-ad-client="ca-pub-(自分のad-client)" data-ad-layout-key="(自分のレイアウトキー)" data-ad-slot="(自分のad-slot)"></ins></center>');
</script>
<style>.infeed_slot{width:320px;height:150px;}</style>
最後に
今回はインフィード広告を入れてみたときのコードを紹介しました。
WordPressだともっと簡単に入れられるんですけどねー。。
WordPressのテーマでおなじみOPENCAGE(オープンケージ)
![]() さんなどは、公式で設置方法の解説をしてくれているのでだいぶ敷居は下がります。
さんなどは、公式で設置方法の解説をしてくれているのでだいぶ敷居は下がります。
SSLの件も含め、はてなさんには頑張って欲しいものですね。
なお、スクリプトのご利用につきましては自己責任でお願いします。
スクリプトにより発生したいかなるトラブルも保証しかねます。

