
5つの錯覚とデザイン#1
以前、勉強会でデザインの基礎と錯覚についてプレゼンをしたところ、思いのほか興味を持っていただいたので、普段のデザイン業務にも活かしていただけるように5つの錯覚についてまとめたいと思います。
・デザインに役立つ目の錯覚(錯視)について知りたい方
・これまで錯覚を気にしていなかったデザイナーの方
・駆け出しのUIデザイナーの方
などに参考にしていただけると幸いです。
【目次】
①錯覚とは
②具体的な5つの目の錯覚の例
1.ミュラー・リヤー錯視
2.ヘルムホルツの正方形
3.正方形・ダイヤモンド形錯視
4.ジャストロー錯視
5.ポッゲンドルフ錯視
③錯覚を考慮したデザイン事例
④最後に
①錯覚とは
まずは錯覚とは何かをおさらいしておきましょう。
錯覚(さっかく、英:illusion)とは、感覚器に異常がないのにもかかわらず、実際とは異なる知覚を得てしまう現象のことである。対象物に対して誤った感覚や認識を得るのが錯覚であり、存在しない対象物を存在すると見なしてしまう幻覚とは区別される。
一般に、錯覚は知覚の誤りと考えられていて、感覚・知覚・認識過程のどこかの部分がミスしたことで生じる、と認識されている。しかし、心理学でいう錯覚とは、間違いや誤りの類いでは無い。注意深く観察しても、予備知識があっても生じてしまう、人間の感覚・知覚特性によって作り出される現象を指す。
出典: フリー百科事典『ウィキペディア(Wikipedia)』
錯覚とは上記に書いてある通り、予備知識があっても避けられない知覚や感覚のバグのようなものです。
デザインをする上で錯覚について知っておいて損はないと思います。
今回はその中でも目の錯覚(錯視)について紹介していきます。
②具体的な5つの錯覚の例
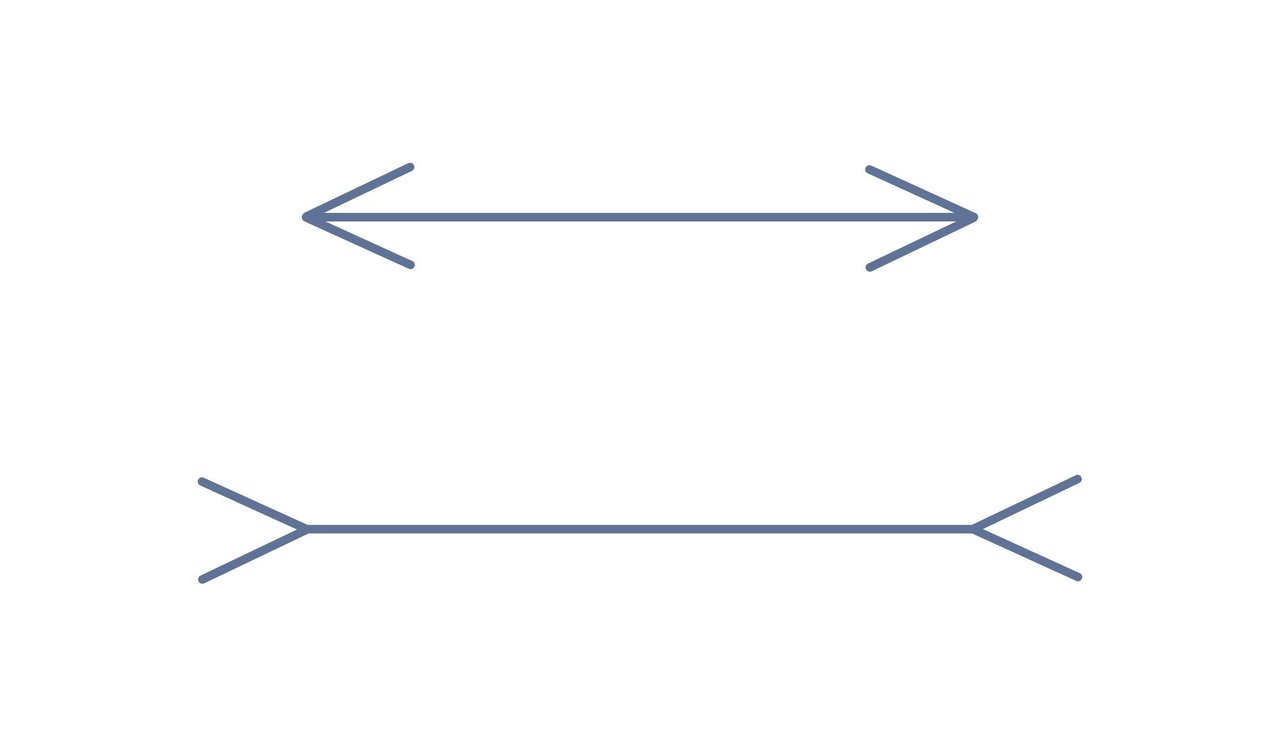
1.ミュラー・リヤー錯視

こちらの錯覚は見かけたことがある方も多いのではないでしょうか。
1889年にミュラー・リヤーの論文で発表された錯覚です。
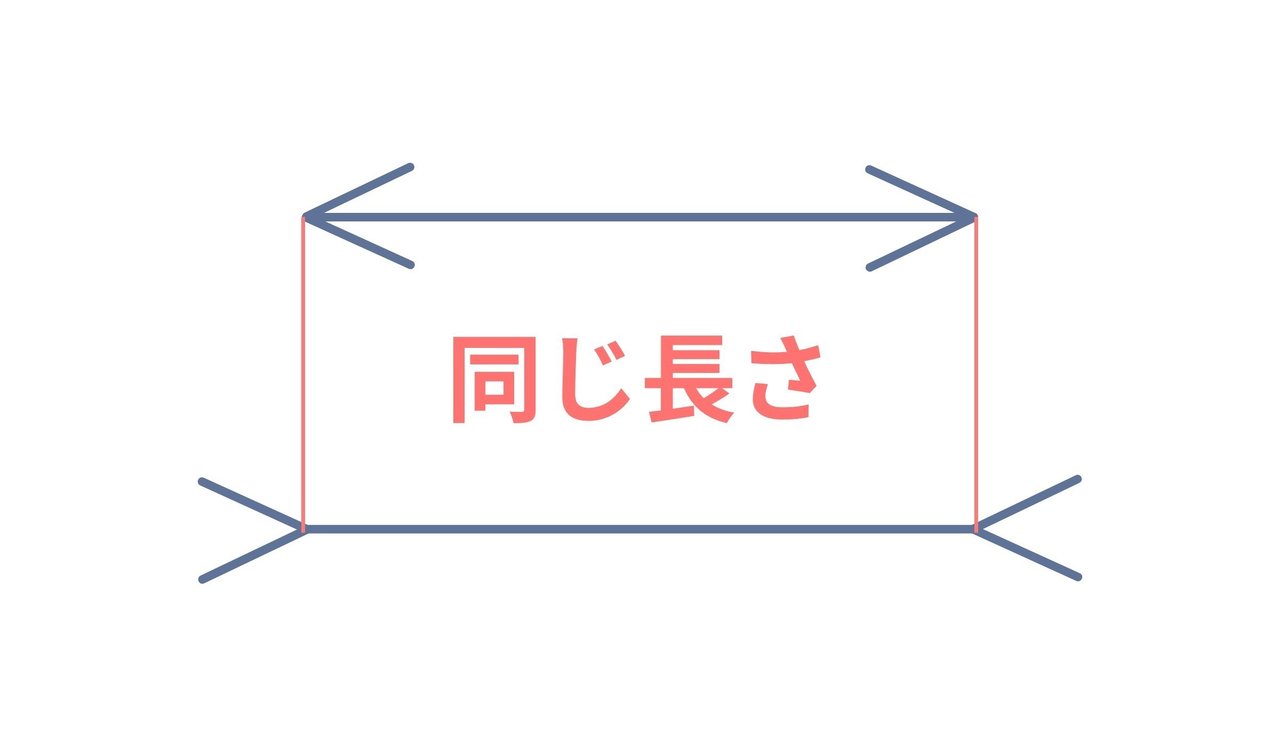
同じ長さの線の両端に矢印の羽部分を付けたときに、内側を向けて付けると線は短く見え,外側を向けて付けると長く見えるという錯覚です。

錯視の幅がかなり大きいので、デザインで上記のようなオブジェクトを同時に用いる場合には注意が必要です。(あまりないかもしれませんが...)
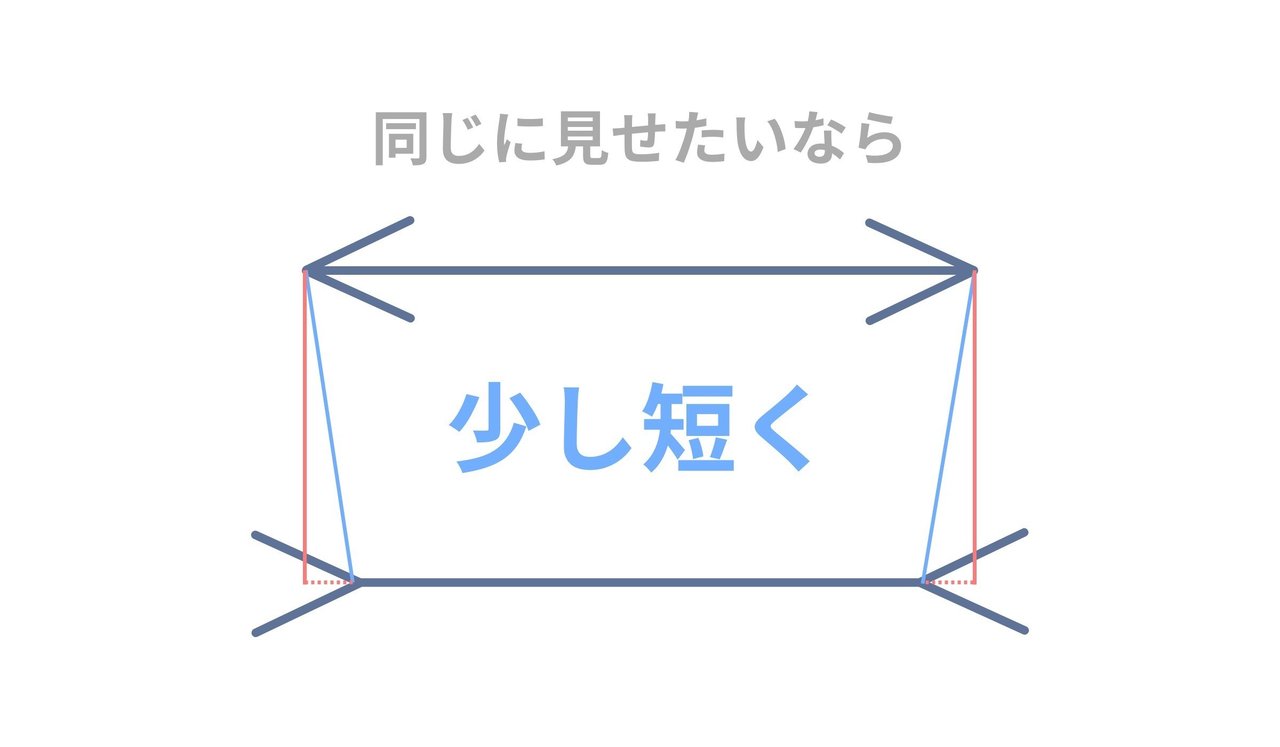
同じ長さに見せたい場合は外側に矢印の羽がついている方を少し短くして調節しましょう。

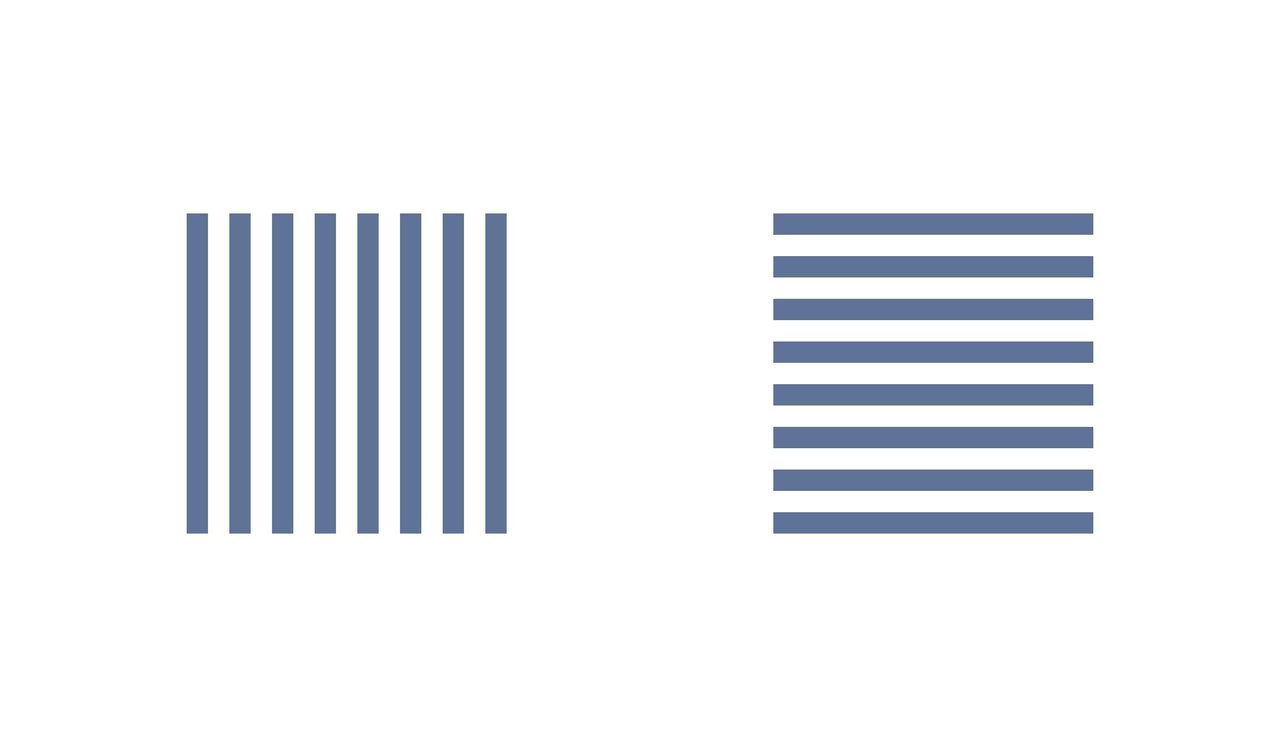
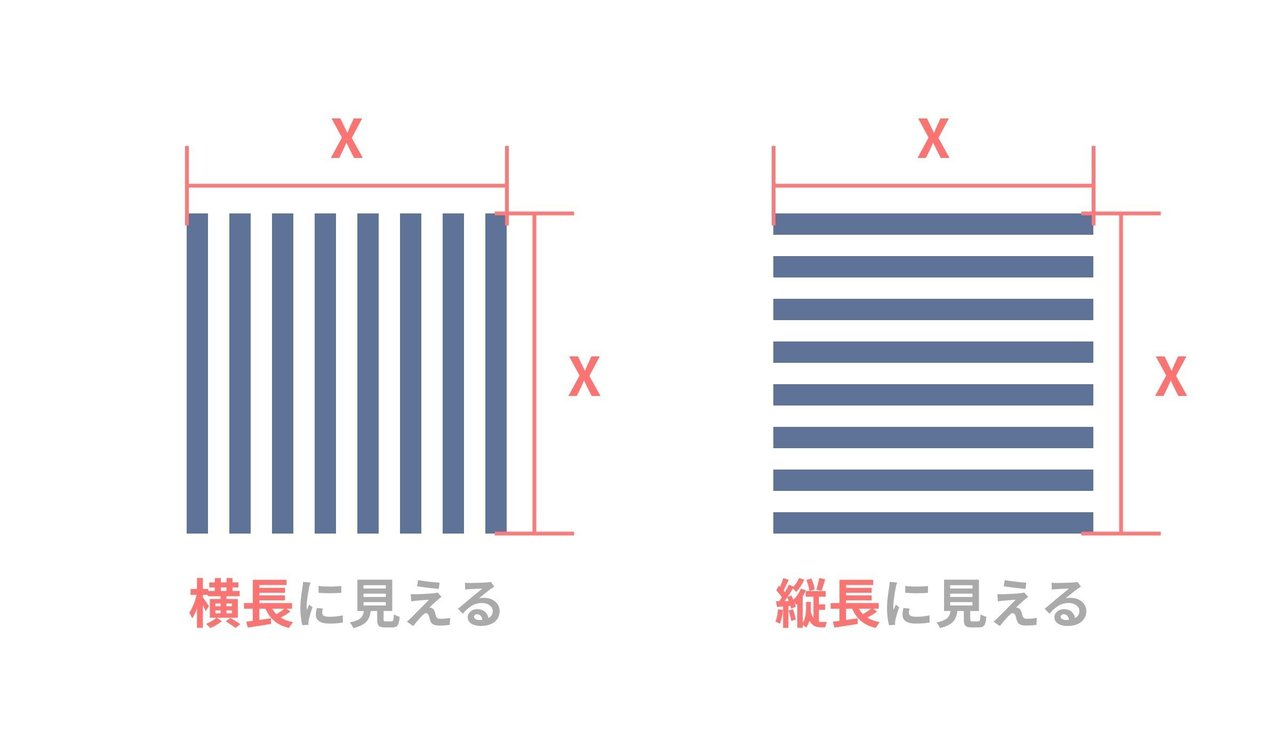
2.ヘルムホルツの正方形
正方形を長方形のストライプやボーダー模様で形作ると、正方形の形が違って見える錯覚です。


ストライプやボーダーが入っている場合、数値的には正しい正方形でも、人間の視覚的には縦長に見えてしまうことがあるので、数値に頼らずに正方形を作成すると違和感のない正方形を作ることができます。
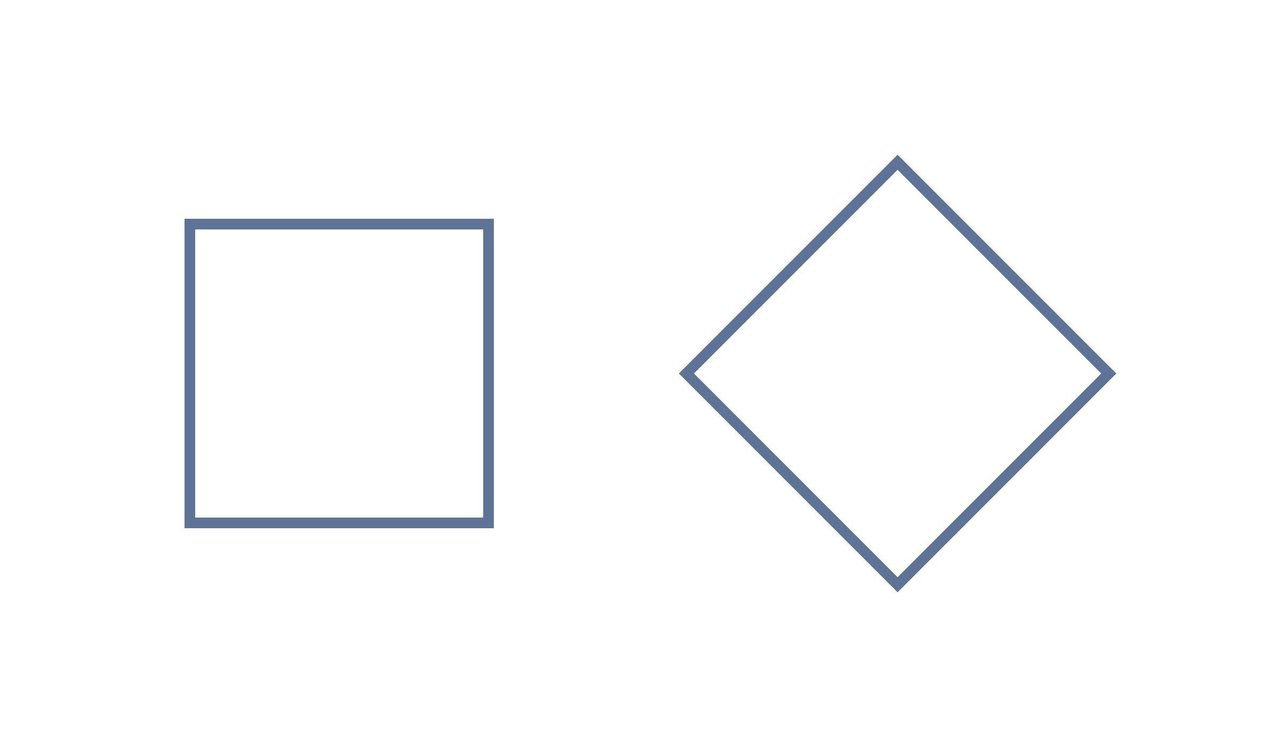
3.正方形・ダイヤモンド形錯視
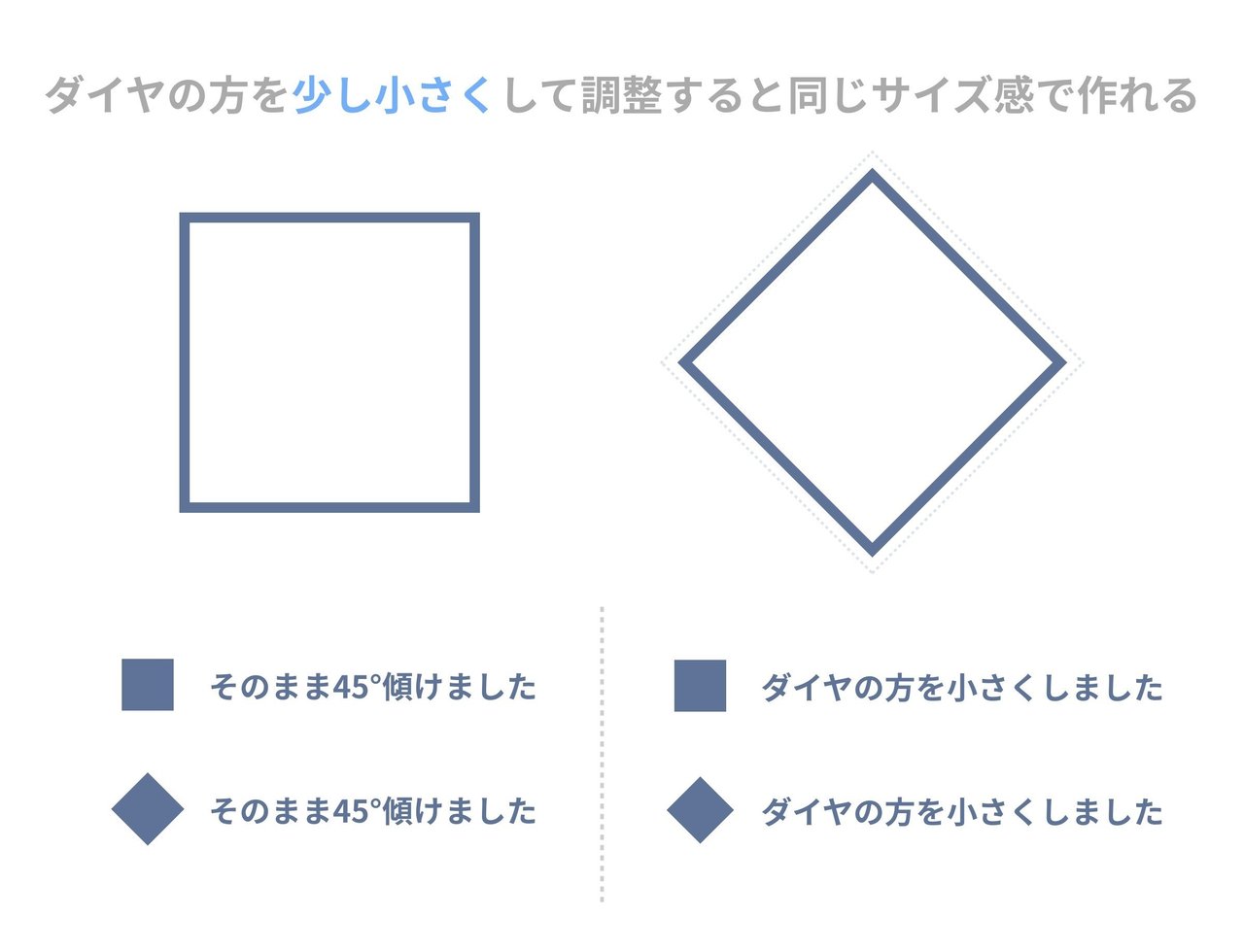
正方形を45度傾けると大きく見える錯覚です。

正方形とダイヤモンドを同じ優先順位で併用する場合には注意が必要です。
ダイヤの方を少し小さくすれば、同じサイズ感でシェイプを統一することができます。

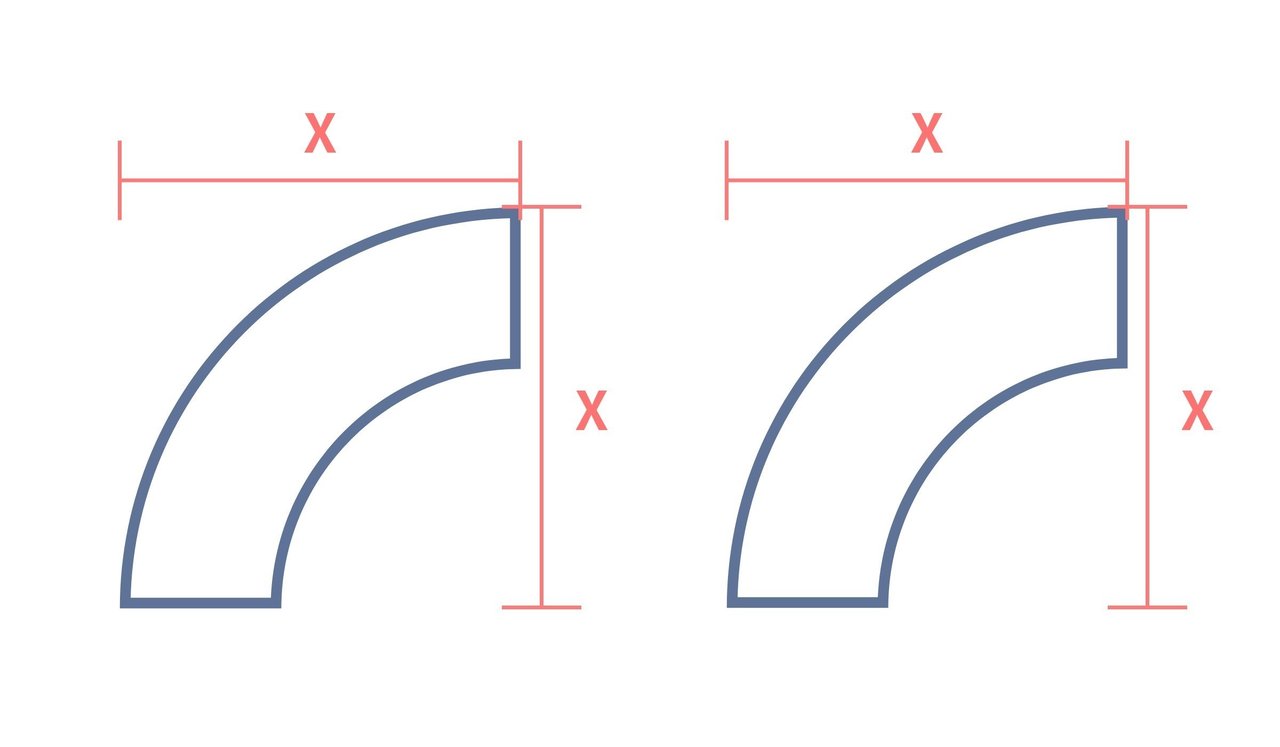
4.ジャストロー錯視
アメリカの心理学者ジャストローが発表した錯覚で、扇形をくり抜いたような(バームクーヘンのような)シェイプを2つ配置したとき、内側にあるシェイプの方が大きくみえます。


全く同じサイズでも錯覚によって形が違って見えてしまいます。
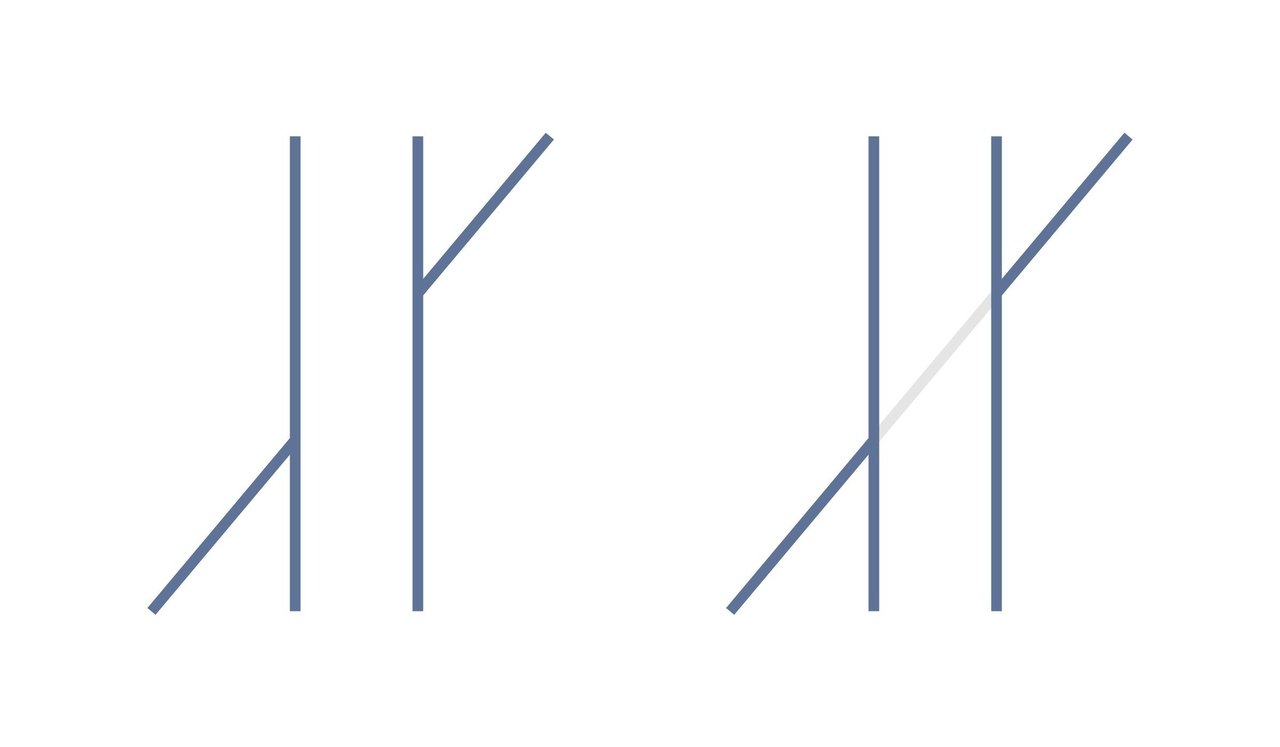
5.ポッゲンドルフ錯視
斜線は一直線上にあるのですが、右の断片は上にずれているように見える錯覚です。(左図)

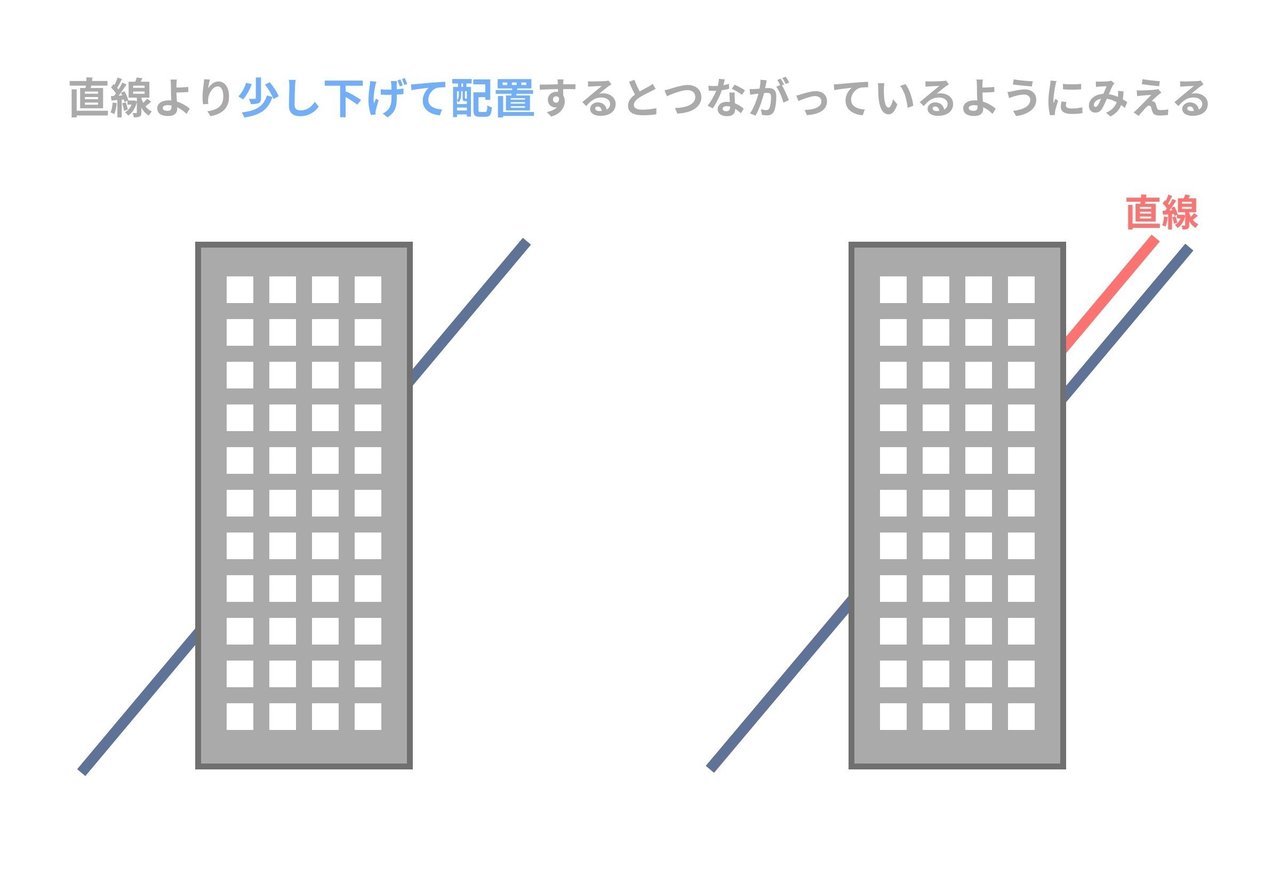
ビルのようなイラストの背景に斜線を加えると、やはり、ポッゲンドルフ錯視で少しずれて見えます。
そんなときは直線の位置より少し下げて描画することで、真っ直ぐにつながっているように見える斜線を描くことができます。

③錯覚を考慮したデザイン事例
数値的なデザインではなく、視覚的なデザインをUIで実装している事例をご紹介いたします。
Behance iOSアプリ

メインのフィードの画像が一見正方形に見えますが、視覚的に調整してある長方形になっています。さすがAdobeといったところでしょうか。
これに気づいたときには感動しました。
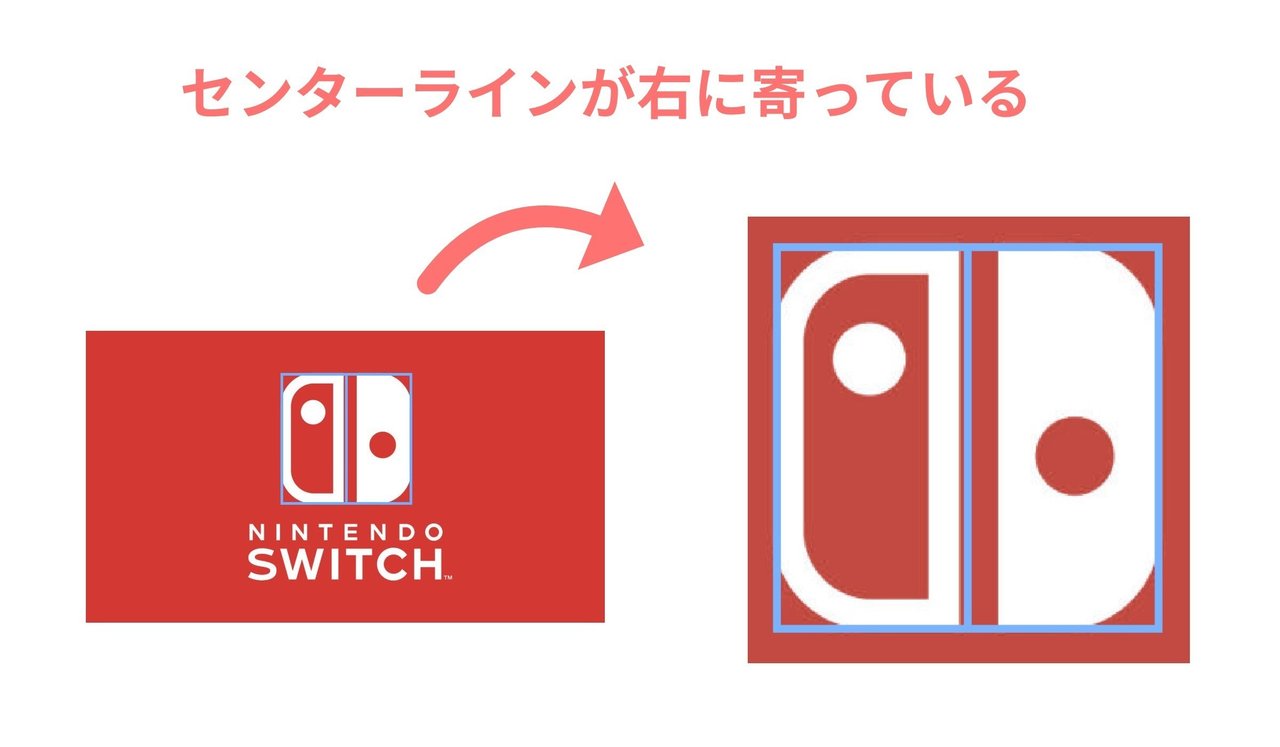
Nintendo Switch ロゴ

こちらもUI Crunchなどでデザインへのこだわりが世間に知れ渡った任天堂。視覚的な錯覚を考慮しセンターラインを意図的にずらしています。美しいです。
④最後に
DTPのデザイナーやタイポグラフィに知見があるデザイナーの方なら、今回の錯覚の話は当たり前の話かもしれません。
一方でUIデザインをしていると正確な数値でのデザインや端数を切り捨てるデザインに無意識にしてしまいがちです。
強くこだわりたい部分であれば、数値的なデザインだけではなく、視覚的なデザインをUIデザインに取り入れてみてもいいかもしれません。
僕自信もより知識を深め、錯覚を回避したり、自由にコントロールしたりすることで、人間に優しいデザイナーになろうと思います。
需要があれば「錯覚とデザイン#2」を書きたいと思います。(50スキくらいもらえたら書きます)→こちら書きました!!!!皆さんありがとうございます!!
最後までお読みいただきありがとうございました。
気に入っていただけたらスキとシェアをしてくださると大変嬉しいです。
Twitterフォローしていただけるととっても喜びます↓
【参考文献】・デザイン学研究, デザイン学研究 40(1), 1-4, 1993, 日本デザイン学会・わかっていても騙される 錯覚クイズ (だいわ文庫) Kindle版・錯視図鑑―脳がだまされる錯覚の世界 単行本 – 2012/7/1
いいなと思ったら応援しよう!

