最近流行ってる(のかどうか分からないけど)アンテナサイトみたいなものを自分で作れんかなとここ数日試行錯誤してました。
普段ブログネタの収集にはもっぱらGoogleリーダーで用が足りてるんですが、どうせならウェブクラスタの皆さんのブログをまとめて人に見せれるようなものにならないかなぁ…とあちこち調べつつやってみたら、なんと出来ちゃいました。
JSファイル呼び出して使うようにしたので、同じようにRSSフィード利用してアンテナサイト作ってみたいと思ってる人は参考にしてみてください。
【2012/10/02追記】そぷさんがYahoo!Pipesを使ってアンテナサイトを作る方法を書いてくれました。
アンテナサイトは米Yahoo!のPipesを利用すると便利だよ | そぷログ
こちらはGoogleAPIのようにRSSのキャッシュ利用ではないので即時性が高く記事更新のタイミングで順序入れ替わったりする不具合がでないのがいいところですね。サンプルもダウンロードできるようになってるのでぜひご一読を。
【追記その2】関連記事書きましたのでこちらも参考にどうぞ。
RSSフィードをJSONとして受け取る方法~Google Feed APIの応用
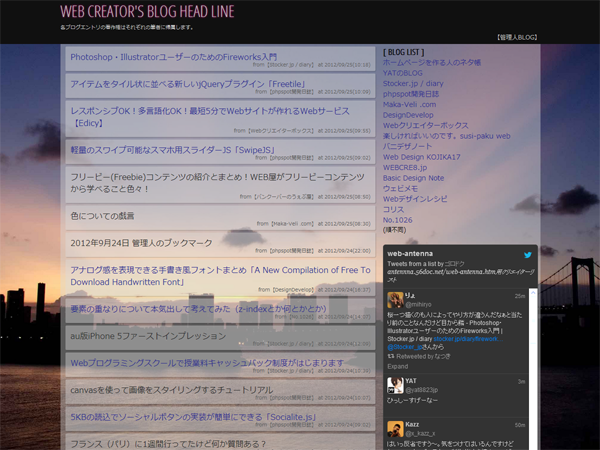
成果品サンプル「WEB CREATOR’S BLOG HEAD LINE」
作り方の説明の前に実際に私が作ってみたサンプルページをご覧頂きたいと思います。
私が日頃楽しく読ませてもらっている、あるいは参考にさせてもらっているWEB界隈の方々のブログRSSフィードを取得して、各ブログ最新5件の記事までを新しい順に並べたものです。各記事のボックスはhoverでスニペットも表示させています。この辺が今回色々調べて作ったものです。
さしあたって16件ほどブログ登録してますがそのうち増やして行きたいと思います。
サイドバーにはこれらのブログへのリンクと、あとオマケなんですが分かる範囲で各クリエイターさんのツイッターアカウントをリスト化してツイッターウィジェット(こちらの記事参照)も表示するようにしてみました。
体裁は特に凝った事してないですけど、背景がウィンドウにフィット(こちらの記事参照)するようにしてみたりしました。この辺は今回の主題からは枝葉の余談ですけど。
ちなみに画像はPAKUTASOの管理者オススメBEST PHOTOの中の1枚を使わせてもらいました。
アンテナサイトの作り方
さてここから本題です。
どうやってこういうページを作るかというと、Google feed APIなるものを利用します。通常javascriptでは直接RSSフィードは参照できない(サーバーサイドでの処理が必要)なのですが、このAPIを利用することでjavascript単体でもRSSフィードの情報を取得することが出来るようになります。
この辺はあまり詳しく分からなくてもHTMLのheadタグ内でAPI呼び出すだけなので「あぁそういうものがあるんだな」位に思っておけば良いでしょう。
また、実際取得した情報を加工してページに表示するスクリプトですが、JS外部ファイル化したものを用意しましたので基本的にはこれをサーバーにアップしてHTMLのヘッダーで呼び出してもらえればOKです。では順を追って説明します。
rssreader.js
最初に以下のJSファイルをダウンロードして一旦ローカル環境に保存します。
そのファイルをテキストエディタなどで開いて、表示させたいブログのRSSフィードを入力していきます。このファイルの中に
feedAdd("http://no1026.com/feed", 0);
feedAdd("http://basicdesign-note.com/feed/", 0);
feedAdd("http://webya.opdsgn.com/feed/", 0);
feedAdd("http://vanidesign.blog.fc2.com/?xml", 0);
feedAdd("http://design-develop.net/feed", 0);
feedAdd("http://stocker.jp/diary/feed/", 0);
feedAdd("http://kojika17.com/blog.atom", 0);
feedAdd("http://feeds.feedburner.com/phpspot/ccuf", 0);
feedAdd("http://www.webcreatorbox.com/feed/", 0);
feedAdd("http://www.webimemo.com/feed/", 0);
feedAdd("http://feeds.feedburner.jp/coliss", 0);
feedAdd("http://webdesignrecipes.com/feed/", 0);
feedAdd("http://www.susi-paku.com/rss.xml", 0);
feedAdd("http://maka-veli.com/feed", 0);
feedAdd("http://webcre8.jp/feed", 0);
feedAdd("http://wp.yat-net.com/?feed=rss2", 0);
feedAdd("http://e0166.blog89.fc2.com/?xml", 1);
このように【feedAdd(第一引数、第二引数)】の形で関数を呼び出しているところがありますので、第一引数に読み込みたいブログRSSのURL(ブログトップのURLではありません、念のため)をダブルクオーテーションで囲み、第2引数には最終行のみ1、それ以外は0を指定します。登録するブログの数は任意ですので適宜増やしたり減らしたりしてみてくださいね。
ちなみにデフォルトで各ブログ5件ずつ最新記事の情報を取得しますが
feed.setNumEntries(5);
JSファイル内にこのような行がありますのでカッコの中の数字を変えると各ブログからの記事取得数もそれに応じて変わります。
トータルで100件まで表示します。
この作業が終わったら保存してサーバーにアップします。
HTML
表示させるページのHTMLソースheadタグ内に以下のコードを挿入します。
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript" src="rssreader.js"></script>
<script type="text/javascript">google.setOnLoadCallback(initialize);</script>
1行目がGoogle feed APIの呼び出し、2行目が先ほどのrssreader.jsの呼び出し、3行目がその実行です。
この例ではHTMLファイルと同階層にrssreader.jsがあるパターンですので、2行目のパスの指定は各自の環境にあわせて適宜変更して下さい。
次にHTMLソースbodyタグ内に今のコードを書き入れます。
<section id="feed">Loading...</section>
JSファイルの処理を通して呼び出されたフィードはここに表示されるようになります。
タグ内のテキストは処理待ち中に表示するテキストですので好きに変えて結構です。またタグは必ずしもsectionではなく(例えばdivなど)ても構いませんが、ソースの置き換えにidでの判別を利用しているので【id="feed"】だけは必ず入れるようにします。
完成!
ということで、出来上がったページを見てみると、あなたの指定したブログのフィードがずらずらっと並んでると思います。装飾無しなのでシンプルなものですが、記事タイトル、ブログタイトル、記事更新日時、スニペット(要約)が表示されれば成功です。どうです、簡単でしょ?
ちなみにフィードから取得してるのは上に挙げた4つですが、並び順は多少JS分かる方なら自由に変更できると思います。
参考までにJSの処理を経て表示される部分の構造を示すとデフォルトでは
<section id="feed">
<articre class="feedset">
<h2 class="entrytitle">(記事のタイトル)</h2>
<p class="blogtitle">from(記事のタイトル) at(更新時刻)</p>
<p class="snippet">(記事の要約)</p>
</article>
…(以下articleを繰り返し)
</section>
こんな感じになります。CSSでの装飾の際の参考にしてください。
HTML5タグを使ってるので気に入らんなぁという方は、繰り返しになりますがjSファイルのタグ生成部分を好きにいじってみてください。
補足
上記のとおりHTML5を使っているのでIE8以前ではまともに表示しません。回避策としてHTML5.jsを利用するには
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
HTMLソースheadタグ内にこれを書き込んでおきましょう。googlecodeでホストされてるので何処からかHTML5.jsをダウンロードしなくても使えちゃいます(私はダウンロードして使ってるけど)。
また私が作った冒頭のサンプルページではCSS3プロパティをそこそこ使ってるのですが、いちいちベンダープレフィックスつけるの面倒くさいのでprefixfree.min.jsなるものを利用してます。
Prefix free: Break free from CSS vendor prefix hell!
こちらのサイトの左上、丸いところの【Only 2KB gzipped】というところからダウンロードできます。
参考ページ
上記の要領で多分10分あればオリジナルのフィード公開ページを作れると思います。が、ここまで調べるのに数日かかりましたw
参考にしたページは以下の通り。
Google AJAX Feed API で複数のブログからフィードを取得して、しかも日付順に並び替えるコード – くらげだらけ(くだくらげのBLOG)(kana(@kana_jpn81
)さんに紹介してもらいました。ありがとう!)
複数の外部サイトからRSSフィードを取得し、日付順に一覧表示する方法 with はてブ数 | ネタドキ!
今回JS外部ファイルかしましたが、ソースの骨子についてはこれらの参考ページのものを踏襲してます。なおこれらのページでAPIキーを取得しないとAPI利用できない云々…なる記述がありますが
サイトに外部ブログのRSSを表示する方法と、記事タイトルが長すぎる場合に省略表示する方法メモ。 | ウェビメモ
みぞれし(@xmiz0rexx)の言っている通り、現在(2012年9月現在)ではAPIキーは不要ですので、使い方で説明したとおりheadタグでGoogleのJS呼び出すだけで利用できるようになっています(この辺がいきなりつまずいたところでした><)。
まとめ
いかがでしょうか。これを真似すれば誰でも簡単にRSSフィードを利用したアンテナサイトが作れる…ようになったつもりですが、分かりにくいところやご意見などがあればご一報いただければ。
一応動作はしてますが、本当はRSSフィードの一覧はJSファイルじゃなくて外部のテキストファイルに一覧作ってそれを読み込んで…みたいな格好にしたいとか、いろいろ改善したい部分はありますのでその辺はおいおいやって行きたいと思います。
んじゃまた。




コメント