8.「サイト内検索」レポートで、コンテンツの漏れを発見できる
「キーワード」レポートを使うと、ユーザーが検索エンジンでどんなキーワードを使ったのかがわかる。一方、「サイト内検索」→「到達ページ」レポートを使うと、ユーザーが使ったけれど、ページを読まなかったキーワードもわかる。サイト内検索はユーザーがサイト内でコンテンツを検索することなので、既存ユーザーのニーズがあるのに対応するコンテンツがないことに気づけるわけだ。やり方は簡単。「到達ページ」レポートにある「(exit)」をドリルダウンするだけで、ユーザーがページを読まなかったキーワードのリストが表示される。サイトの目的を考えて、本来あるべきなのに存在しないページを洗い出せば、コンテンツの拡充方針を決める材料になる。
9.Google Analyticsを考慮したディレクトリ構造にする
レポートの読み方ではないが、Google Analyticsの「コンテンツの詳細」メニューはディレクトリごとのページビュー、ページ別セッション数、平均ページ滞在時間、離脱率、直帰率、$インデックスを集計できる。ページ単位ではない、グループごとの指標にはいろいろなヒントが詰まっているので、サイトのディレクトリ構造はGoogle Analyticsを考慮して設計したい。
とはいえ、既存のサイトではリニューアルも大変だし、アクセス解析のためにサイトの構造を調整するのはどうか、という意見もあるだろう。こんなときは、
<a href="/123456/" onclick="javascript:pageTracker._trackPageview('/abcde/');">のようにして、クリック時にGoogle Analyticsには集計用のURLを伝えるとよい。サイトの構造はいじらずに、アクセス解析の上ではリニューアルしたのと同じように、ディレクトリ別に指標を集計できるようになる。
10.「閲覧開始ページ」レポートを使うと、リニューアルの指針が見える
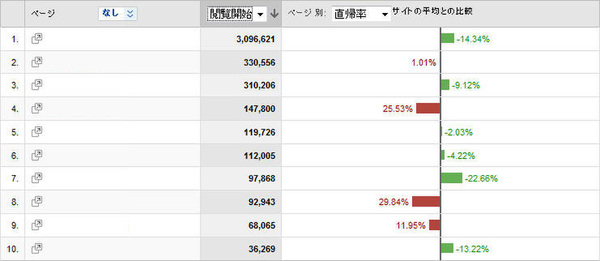
第一印象はWebサイトでも重要だ。Google Analyticsでは、ユーザーが最初に見たページの指標を「閲覧開始ページ」レポートで調べられるので、リニューアルの目的を「Webサイトの第一印象を改善すること」に設定して、サイトを改善できる。やり方は簡単だ。「閲覧開始ページ」レポートを比較モードにして、閲覧開始ページの直帰率をサイト平均と比べればいい。
サイト平均よりも直帰率の高いページが見つかったら、何が問題なのかを考える。たとえばカテゴリーページのように、個別ページへのリンクの集合ページの直帰率が高い場合は、リンクの探しやすさやページの更新頻度が適切かどうか検討する。個別ページの直帰率が高い場合は、ユーザーニーズとのギャップ、一般的な言葉遣いとの差異、情報の漏れなどがないか検討するとよい。
もちろん、上記の説明では無数の「と推定できる」「かもしれない」を省略している。Google Analyticsは仮説を検証する強力なツールなので、実際に試して、サイトの性格を読み取って欲しい。
「知ったかぶり」ではなく、
Google Analyticsを本当に使いこなしたい方へ!
「知ったかぶりではなく、Google Analyticsで自社サイトを本格的に分析したい」「Analyticsの操作方法は分かったけど、指標の読み方はサッパリ」――そんなWeb担当者の方にオススメの本がWeb Professionalから出ました。
| Image from Amazon.co.jp |
 |
|---|
| 現場でプロが培った Google Analyticsの使い方 (WEB PROFESSIONAL) |
ASCII.jpのアクセス担当者が現場で鍛えた実践ノウハウを、ASCII.jpの実データを使って生々しく解説。Webサイトの問題点を発見し、改善策を発見するためのヒントが満載の1冊です。
(編集部)