これまで、DTMステーションで何度となく取り上げてきた「耳コピ」というテーマ。「コンピュータの力でコピーするんだから、耳コピではない!」という突っ込みも何度もいただいてきたわけですが、ついにiPhone、iPadで動作する耳コピアプリが誕生しました。そのChordana Viewer(コーダナ・ビュワー)というアプリを開発したのは、カシオ。「なんでカシオが?」という気もしますが、カシオも立派な楽器メーカー。かなり本気で開発し、参入してきたようですよ!
AppStoreで発売されたのは10月31日だったので、ご存じの方、すでに使った方もいると思いますが、これがなかなかよくできたアプリなんです。iPhone、iPadそれぞれに最適化された画面で利用できるもので、価格は1,000円ですからPC用の耳コピソフトと比較すると圧倒的に安いですよね。実際に使ってみたので、どんなものなのか紹介してみましょう。
 カシオが開発したiOS上の耳コピソフト、Chordana Viewer
カシオが開発したiOS上の耳コピソフト、Chordana Viewer
これまで取り上げてきた耳コピソフトと呼ばれるものには、さまざまなものがありました。Melodyne Editorやほぼ全自動 耳コピ支太郎のような採譜を行うもの、SpectraLayeres ProやR-MIXのようなのような特定楽器の音を抜き出すタイプもの、BandProducerのようなコードを判定するタイプのもの……などなど。ソフトによって得意・不得意もあり、万能なソフトはないというのが実情ではありますが、技術の進歩によって年々精度も上がってきているようです。
そんな中に登場したカシオのChordana Viewerは、iOS上でBandProducerのようにコードを判定してくれるアプリです。
判定する素材は、iTunesで管理している曲なら何でもOK。アプリが曲を読み込むと10秒程度(iPad Airで3分程度の曲を処理した場合)で解析して、コード表示してくれるのです。
実際どんな使い勝手なのか、カシオがビデオを作っているので、以下のものを見てみると雰囲気は分かると思います。
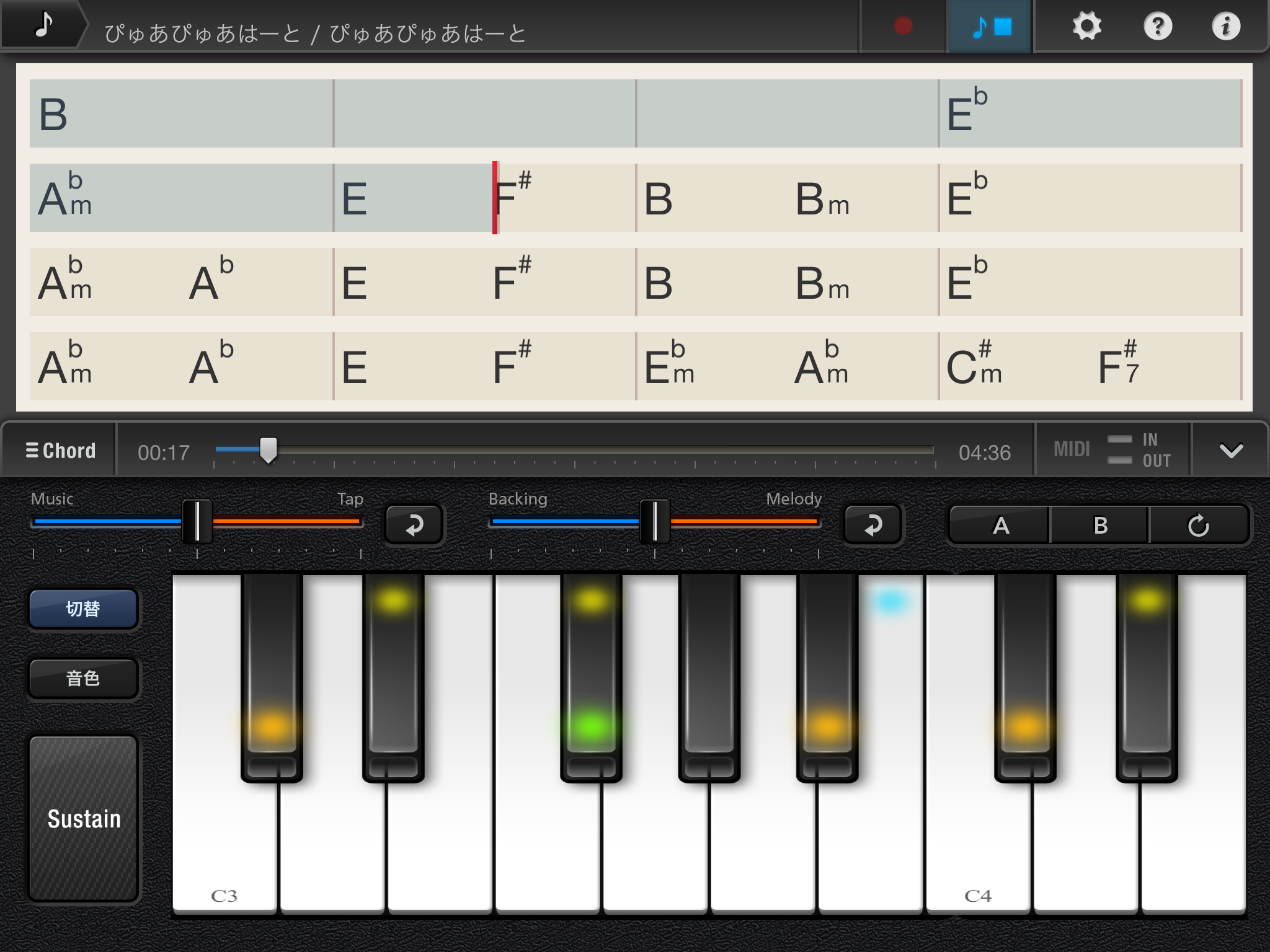
行っているのは、曲を指定して読み込むだけ。あとは自動的に解析して、画面にコードを表示してくれるんですね。曲を再生すると、それに合わせてコードが切り替わっていき、どの音を使うのか、鍵盤上にマークしてくれます。
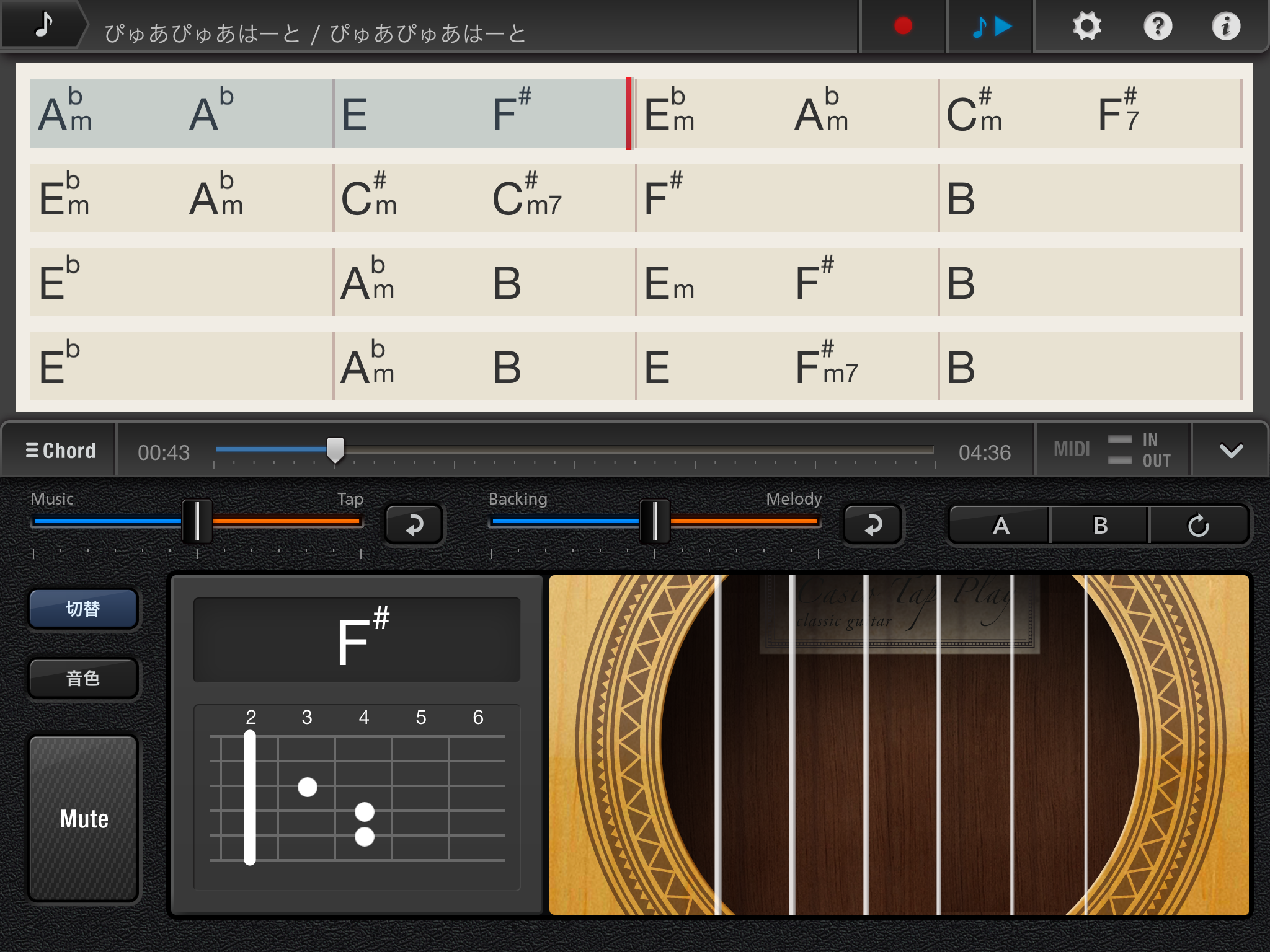
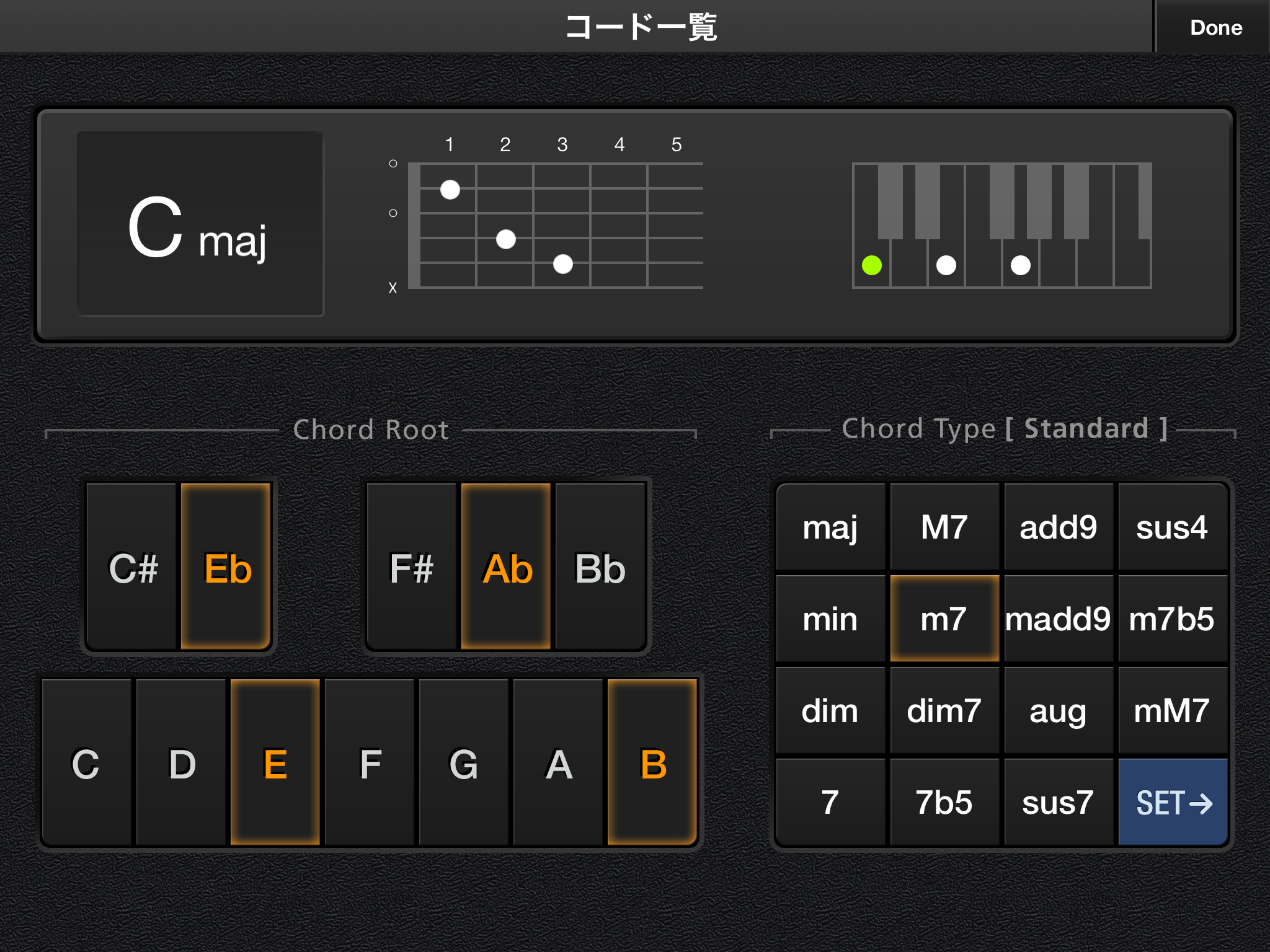
 SmartGuitar風画面。弦をタップするだけで曲にピッタリなコードが演奏できる
SmartGuitar風画面。弦をタップするだけで曲にピッタリなコードが演奏できる
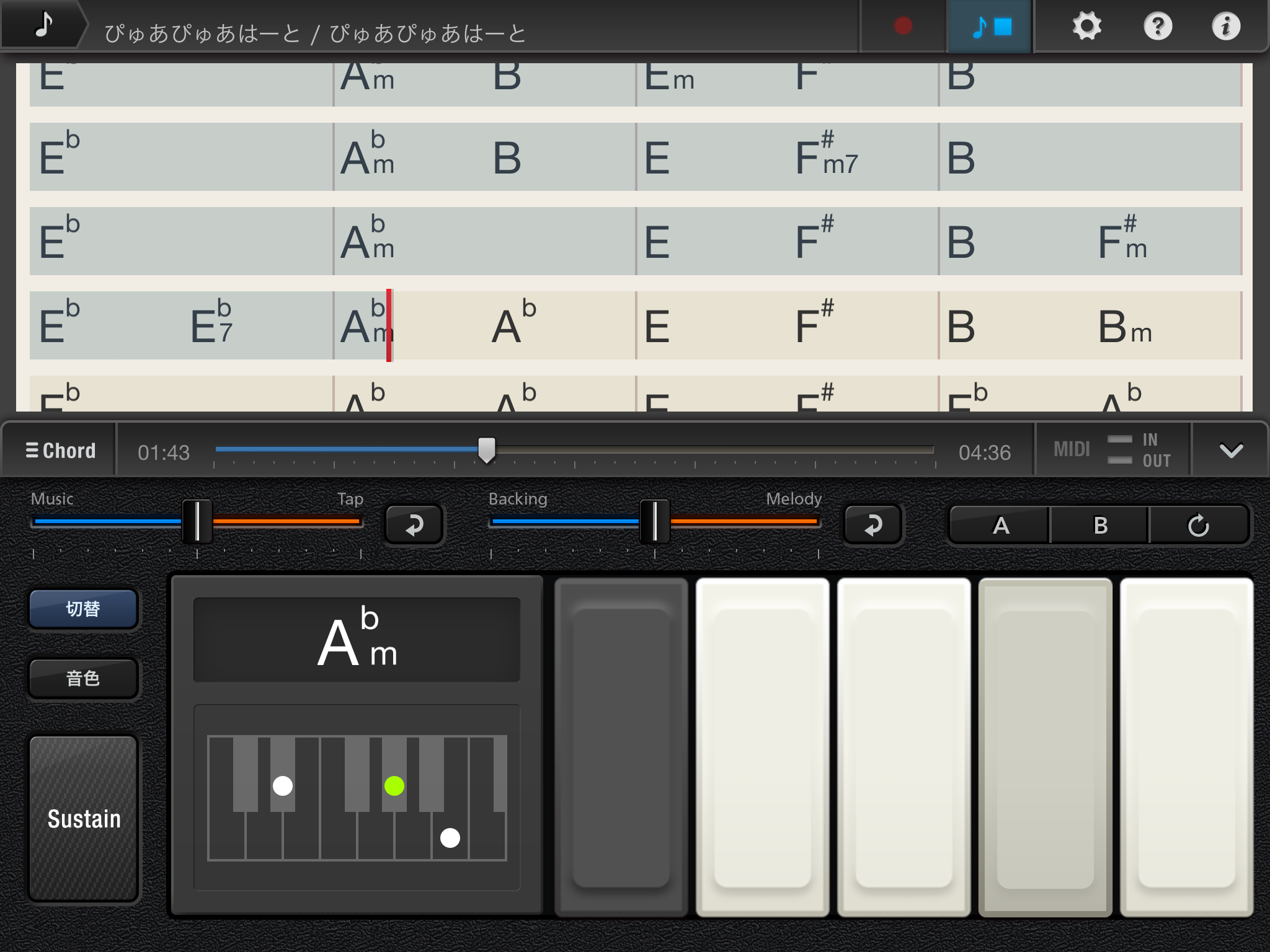
また画面を切り替えると、GarageBandでいうところのSmartGuitarやSmartKeyboardのようなものが登場してきます。鍵盤やギターが弾けない人でも、ここで適当に弦を弾いたり、鍵盤を弾いてみると、コードで鳴ってくれるので、コードを音で確認できるというだけでなく、楽器を演奏したことのない人でも、演奏気分を味わうことができるのが楽しいところですね。
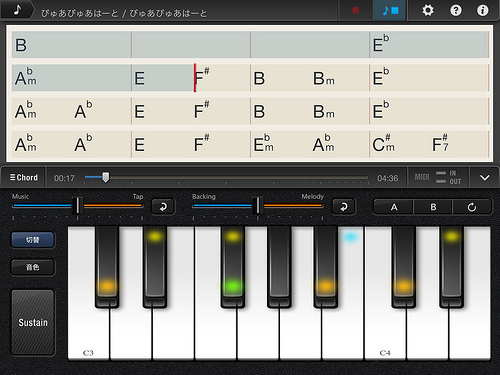
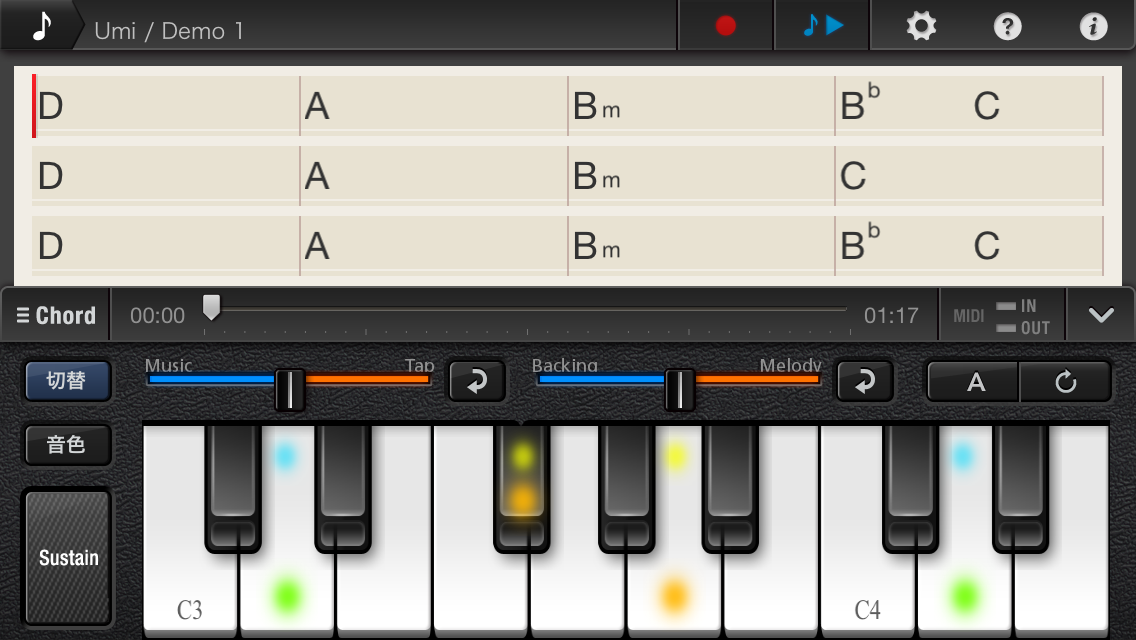
 SmartKeyboard風な画面。鍵盤を弾く位置によって音の高さを切り替えられる
SmartKeyboard風な画面。鍵盤を弾く位置によって音の高さを切り替えられる
試しにいくつかの曲を読み込んでみたところ、やはりとてもうまくいく曲と、かなり厳しい曲があるようでした。当然だとは思いますが、ピアノとボーカルだけ、といった音数の少ない曲だとなかなかうまくいきません。一方で、ドラムのビートがしっかりした上で、ベース、ギター、ピアノ……といった音がいっぱい重なっている曲だと、結構正確にコードを割り出してくれます。
デフォルトでは1小節に2つのコード、つまり2拍ごとにコード判定をしてくれますが設定によって4つにしたり8つにすることも可能です。もちろん4/4拍子以外に3/4、5/4拍子といったこともできます。
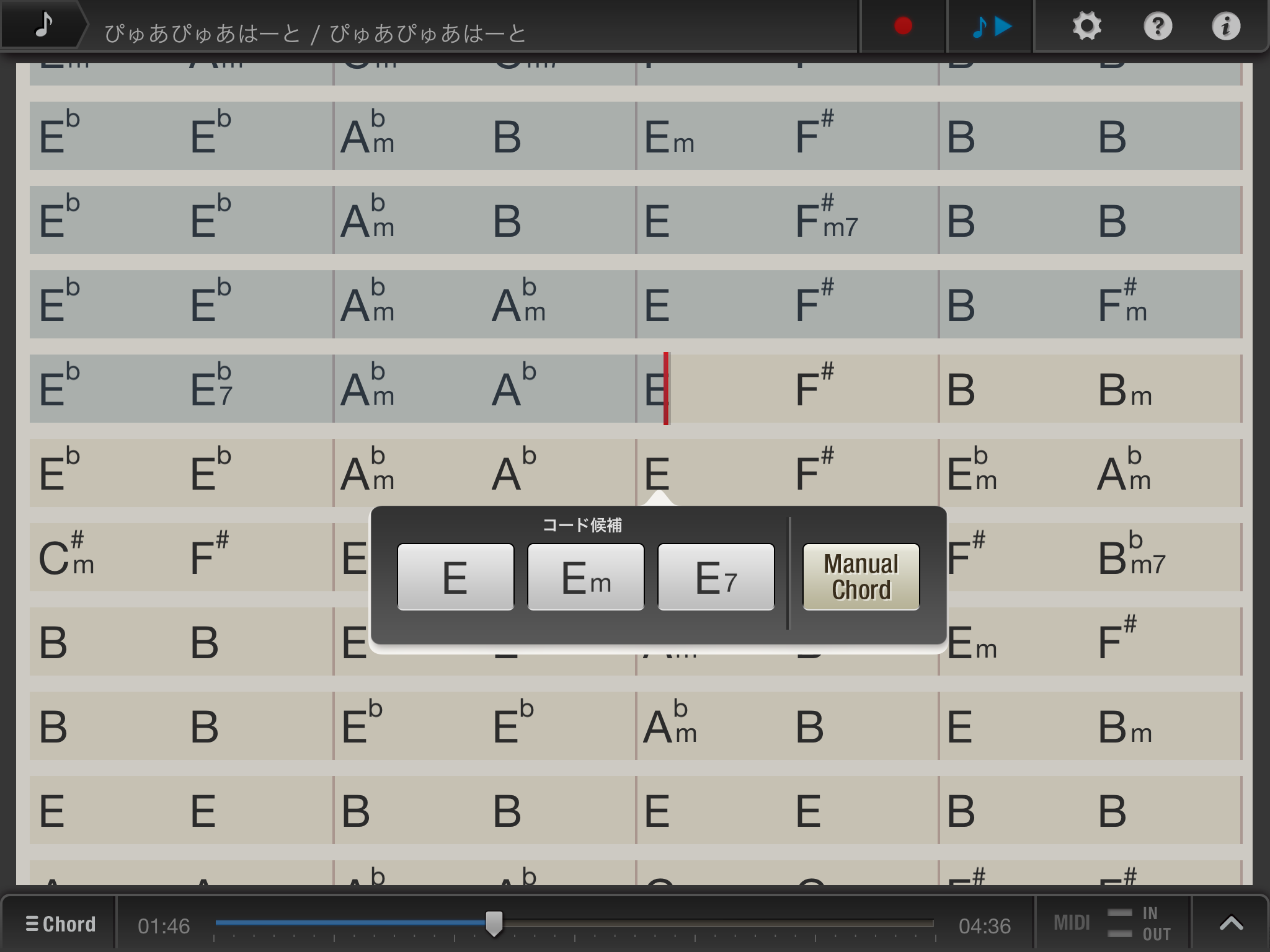
 別のコード候補を示してくれるので、それと入れ替えることも簡単
別のコード候補を示してくれるので、それと入れ替えることも簡単
再生しながら、このコードを弾いてみると、やはりところどころ、妙な音になっているところもあります。そんな場合、別候補を表示させて、それに置き換えることもできるし、場合によっては手動で自分でコードを入れてしまうといったこともできます。ただ、この辺の編集機能は、再生位置を目的の小節へ簡単に移動できなかったり、編集モードに切り替えるとプレビューできないなど、使い勝手がこなれていない印象。この辺は今後のバージョンアップに期待といったところでしょうか…。
再生させる際、ボーカル=メロディーを消してしまうとか、反対にメロディーだけにするということもできるし、自分で弾く音と、バックに流れるオリジナル音のバランスを調整することもできるのも面白いところです。
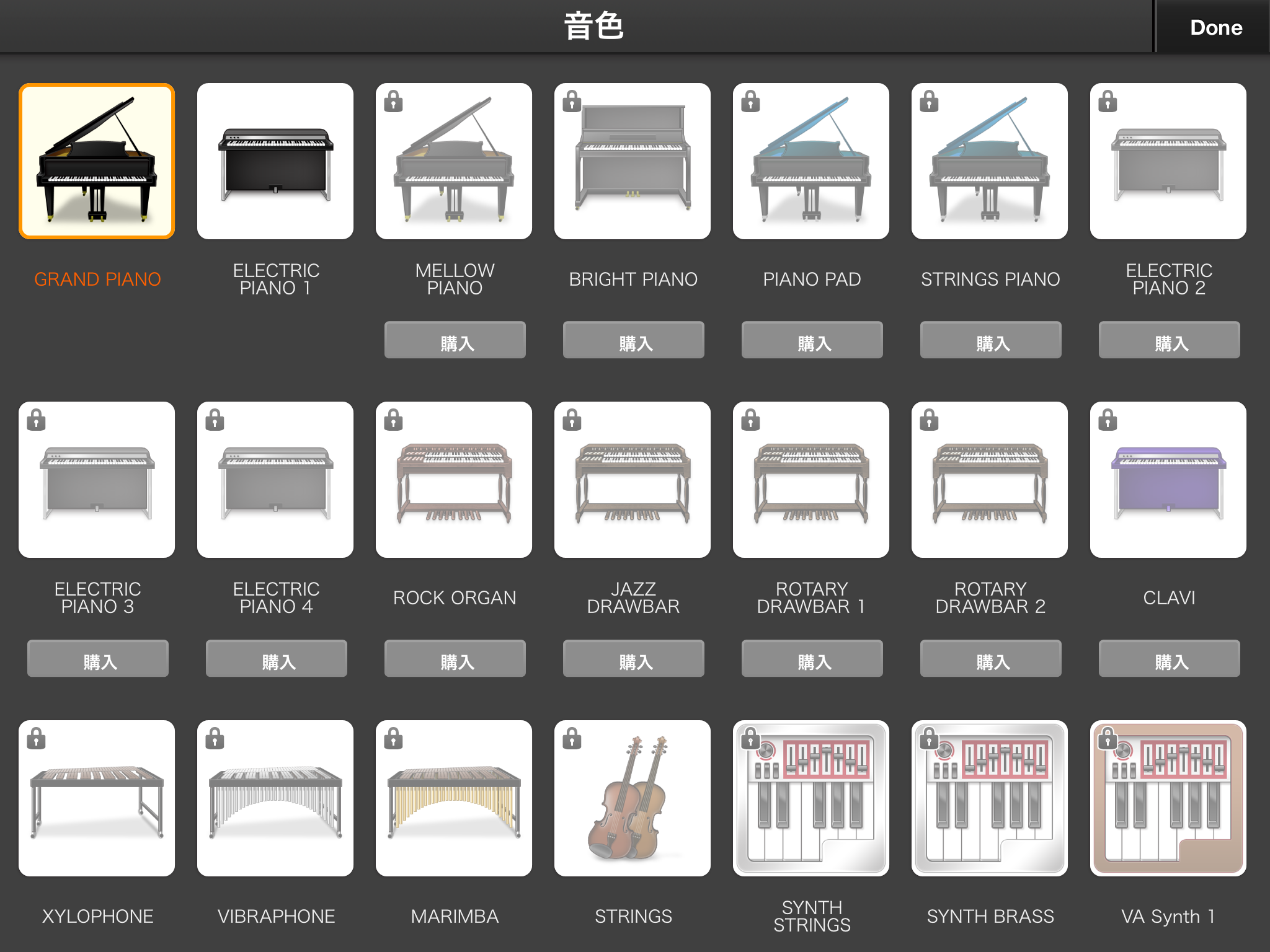
先ほどのビデオだと、いろいろな音色が選べるようになっていましたが、1,000円で購入した際に使える音色は鍵盤ではグランドピアノとエレピの2つとギターではナイロン弦ギターとスティールギターの2つの計4つのみ。ほかの音色を使いたい場合は、1つ100円のアプリ内課金が必要になってきます。もし、全部購入したら29音色あるので2,900円と結構なお値段になってきます。
なお、Chordana ViewerはCoreMIDI対応となっているので、MIDIキーボードを接続すると、それでChordana Viewerの音源を弾くことができるし、反対にMIDI音源を接続すると、それを鳴らすことも可能です。
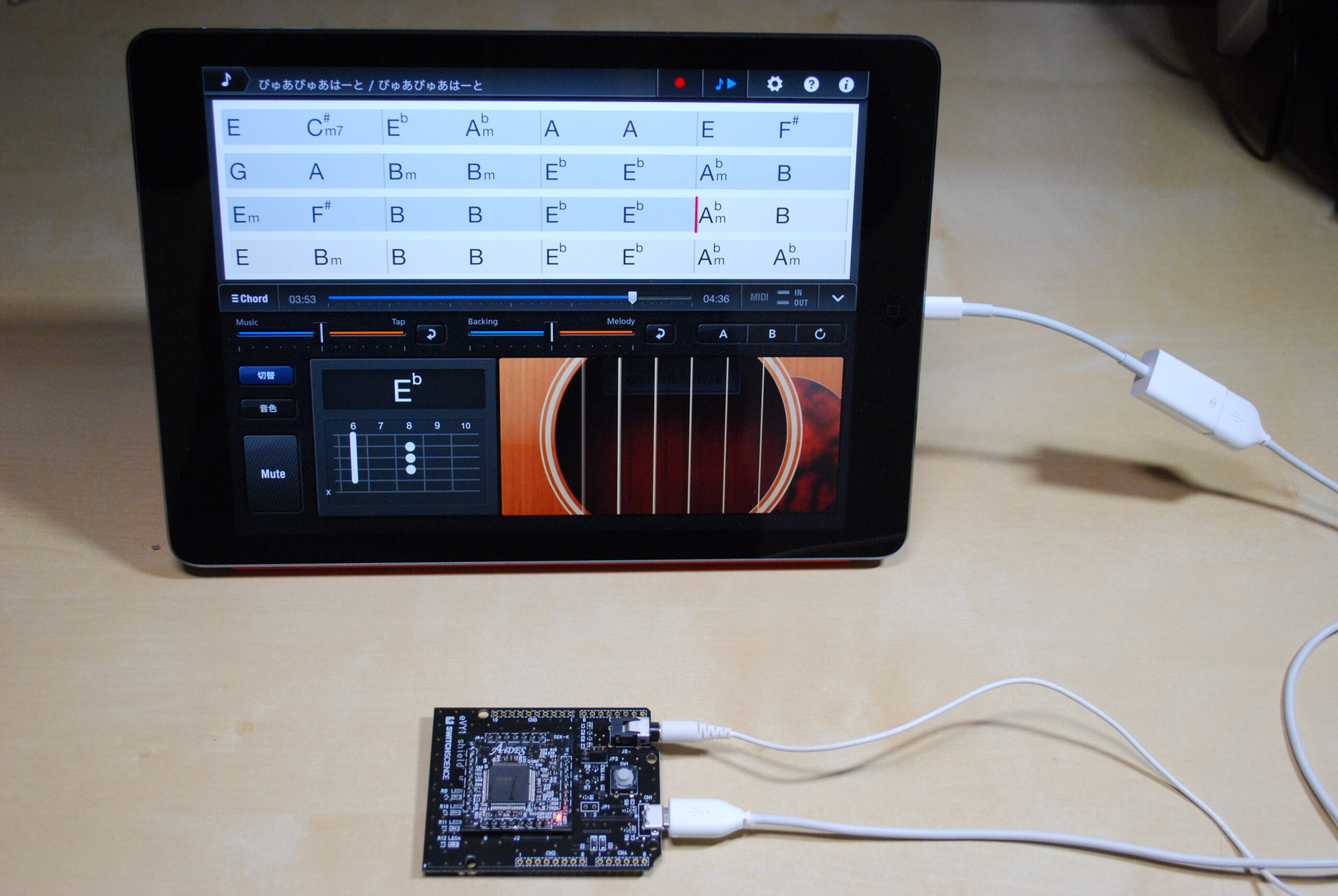
試しに、IK MultimediaのiRig Keyを接続してみたところ、しっかり弾くことができました。この場合、Chordana Viewerは単なるMIDI音源として動作します。一方、出力先として、先日のeVY1 ShieldをLightning-USBカメラアダプタ経由で接続してみたら、ややMIDIデータの取りこぼしが発生するようではありましたが、音を出すことはできました。こうした外部音源を接続してしまえば、わざわざアプリ内課金で音色を増やさなくてもよさそうですよね。
 eVY1 Shieldを接続すると、やや不安定な感じではあったがGM音源を鳴らすことができた
eVY1 Shieldを接続すると、やや不安定な感じではあったがGM音源を鳴らすことができた
使い方としては、コード判定のための補助が基本となりますが、原曲とのセッションが簡単にできるなど、オモチャとしても結構楽しめます。もし、コード自体は不要だけど、SmartGuitarやSmartKeyboardのような画面でのプレイだけを楽しみたいというのであれば、無料のChordana Tapというアプリもあるので、試してみるといいと思いますよ。









コメント