複数選択が可能でスタイリッシュなドロップダウンメニュー実装用「jQuery MultiSelect Plugin」
2010年02月04日-
スポンサード リンク
jQuery MultiSelect Plugin/Widget with ThemeRoller Support | Eric Hynds - Website Developer
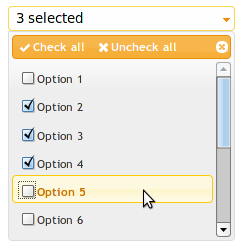
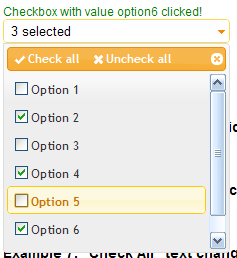
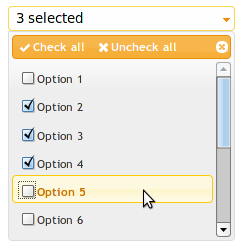
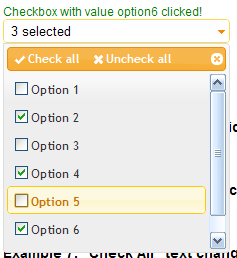
複数選択が可能でスタイリッシュなドロップダウンメニュー実装用「jQuery MultiSelect Plugin」が公開されています。
デザインもいいのですが、こうした機能は標準のHTMLではないので、こうしたUIが必要な局面は助かりそうですね。

選択すると、何個selectしたかという表示や、クリックの際のイベントハンドラも設定できます。

複数選択が可能でスタイリッシュなドロップダウンメニュー実装用「jQuery MultiSelect Plugin」が公開されています。
デザインもいいのですが、こうした機能は標準のHTMLではないので、こうしたUIが必要な局面は助かりそうですね。

選択すると、何個selectしたかという表示や、クリックの際のイベントハンドラも設定できます。

すべて選択、すべて解除もついてて細かいところにも気が利いてますね。
毎度ですが、必要なJS/CSSを読み込んだら次のように実装は1行で出来ます。
$("#MySelectBox").multiSelect();
これは便利ですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 美しいメッシュグラデーションをCSSで簡単に取得できる「MSHR」
- TailwindCSSなサイトで使える100以上のアニメーションエフェクト「animata」
- SVG形式のテック系企業のロゴを簡単にゲットできる「Svgl」
- 統一感のある色味を一括生成できるツール「The good colors」
- くちばしフォント【商用可】
- 小説表紙などに使えそうな商用可なフォント「になロマン」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



