画像を配列で指定すると紙芝居のように表示してくれるjQueryプラグイン「jQuery UI FlipBook」
2009年12月18日-
スポンサード リンク
画像を配列で指定すると紙芝居のように表示してくれるjQueryプラグイン「jQuery UI FlipBook」。
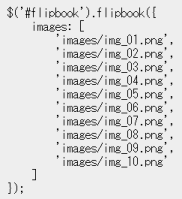
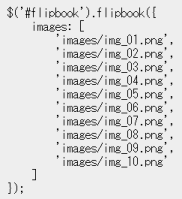
次のように配列でデータを渡してあげると、指定したブロック内を画像の配列でアニメーションさせられます。

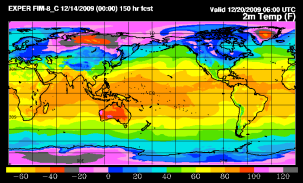
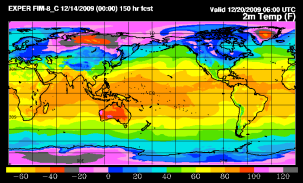
サイト上では、世界の天気の移り変わりを画像で動画っぽく表示しているデモが公開されています。

複数ある画像でアニメーションさせたい場合に使えそうですね。
使い方も簡単なので簡単に実装できます。
以下のエントリを参照してください。
jQuery UI FlipBook
次のように配列でデータを渡してあげると、指定したブロック内を画像の配列でアニメーションさせられます。

サイト上では、世界の天気の移り変わりを画像で動画っぽく表示しているデモが公開されています。

複数ある画像でアニメーションさせたい場合に使えそうですね。
使い方も簡単なので簡単に実装できます。
以下のエントリを参照してください。
jQuery UI FlipBook
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 美しいメッシュグラデーションをCSSで簡単に取得できる「MSHR」
- TailwindCSSなサイトで使える100以上のアニメーションエフェクト「animata」
- SVG形式のテック系企業のロゴを簡単にゲットできる「Svgl」
- 統一感のある色味を一括生成できるツール「The good colors」
- くちばしフォント【商用可】
- 小説表紙などに使えそうな商用可なフォント「になロマン」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



